こんにちは、イブです。
今回はwordpressユーザー向けにページ内の好きなところに飛ばせるリンクの設定方法を紹介します。

行単位でピンポイントに行先を設定できます!
記事内でワープするイメージです。
ワープって久々に言った…
ページ内リンクについて
例えば
戻ってきましたね、おかえりなさい
これが生きるとき

一部のユーザー向けにこんな仕掛けをするときに便利です。
- ページ内で読み飛ばす部分を作るとき
- 詳細説明への誘導をするとき
つまり、上から順に記事を読んでもらうよりも、記事内で別の場所に飛んでもらった方が効果的な場合に有効です。
- 記事の流れを止めてしまうので記事としては説明を挟みたくないが、説明を必要とする人向けに記事の別の箇所の説明に誘導する。
- 手順に沿って説明する場合で、ある条件の時に省略できる手順があるときは、次の手順まで誘導する。
アンケートみたいなイメージですね。質問3でいいえなら質問6へ。みたいな。
ページ内リンクの設定方法
設定の仕方
❷リンクの到着店と名前の指定
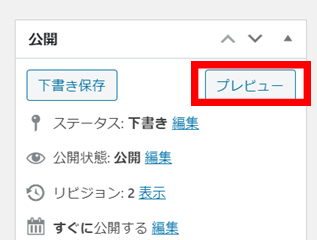
❸確認
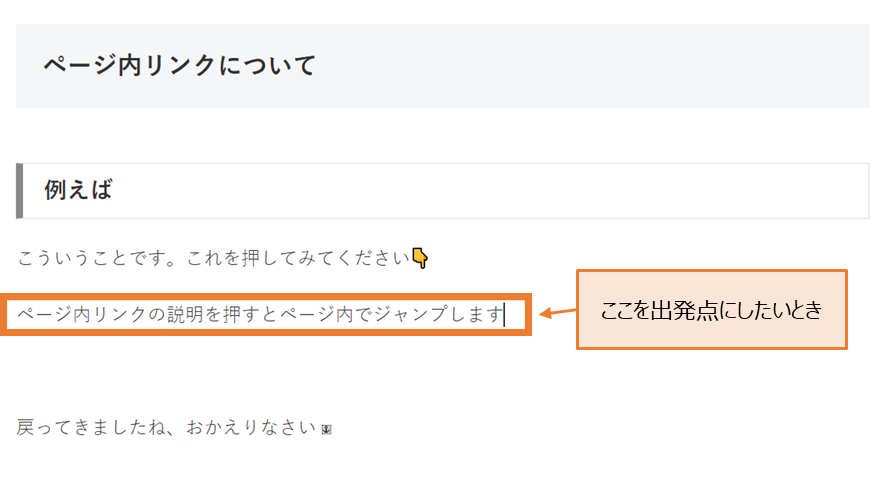
出発点にする文字を決めます。

リンクの出発点にしたい箇所
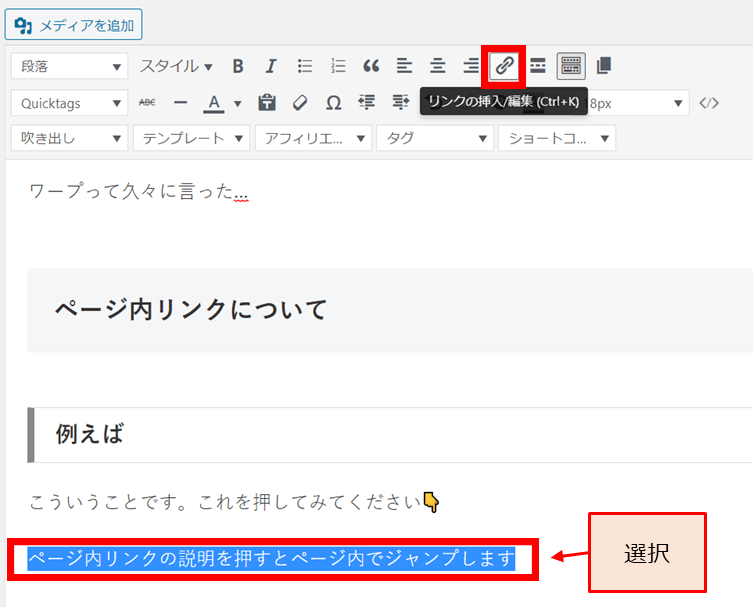
出発点の文字を選択した状態で、リンクの挿入/編集をクリック

リンクにしたい場所を選択し、リンクのマークを選択
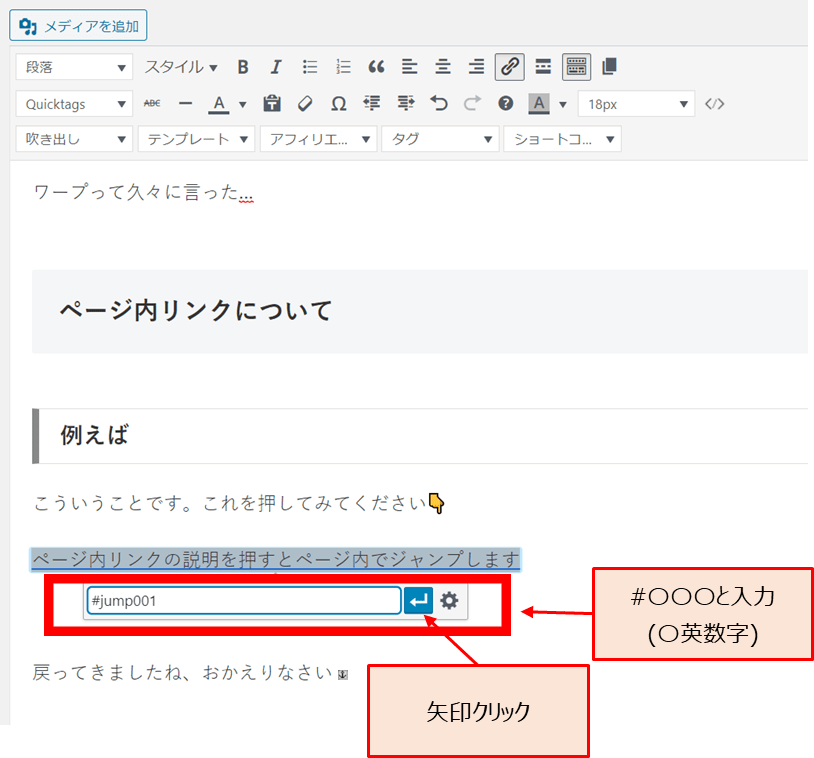
#○○○(半角シャープ+任意の英数字)を入力し、矢印をクリックします

名前を定義
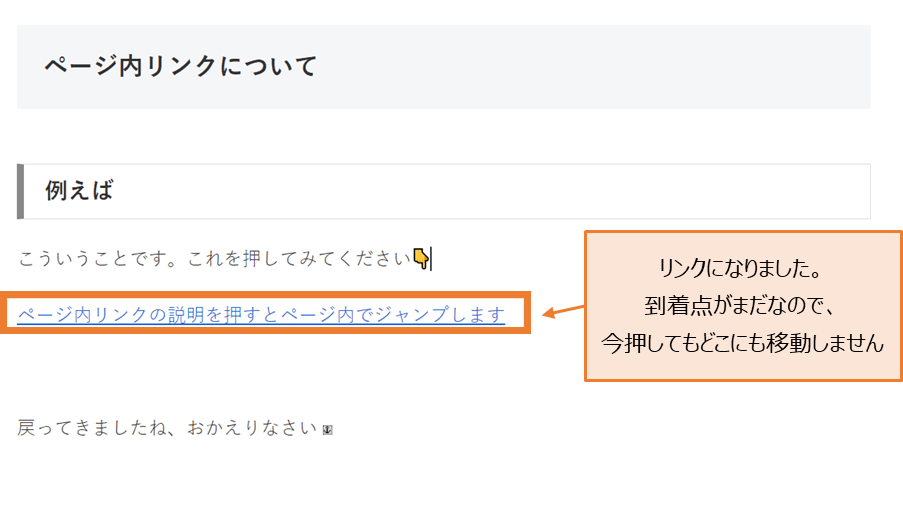
出発点のリンクができました。
まだ到着点を設定していないので、今押してもどこにも飛びません。

リンクの出発点になった
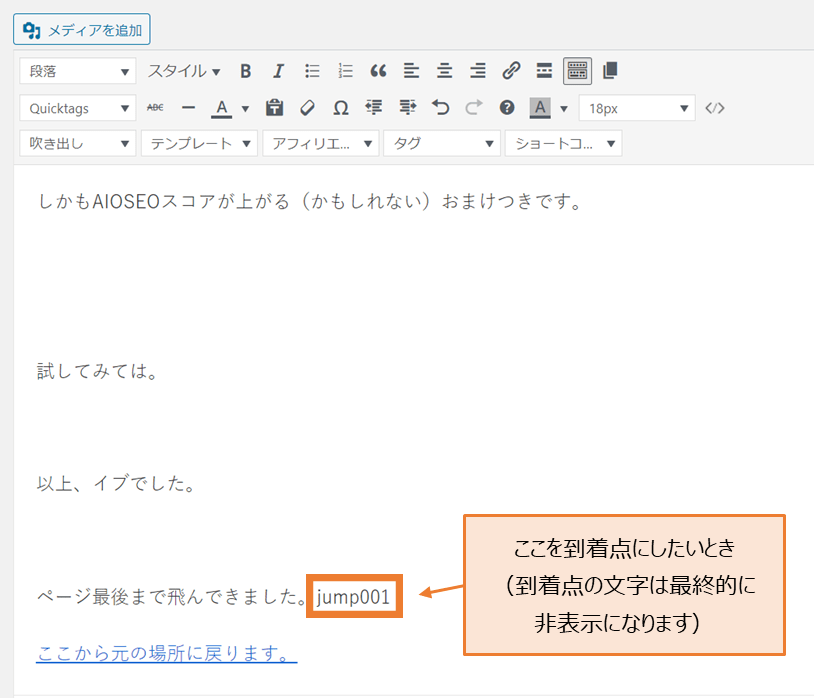
到着点にする文字を決めます。
到着点の文字は、設定後に見えなくなるのでなんでもいいです。

リンクの到着点にしたい箇所
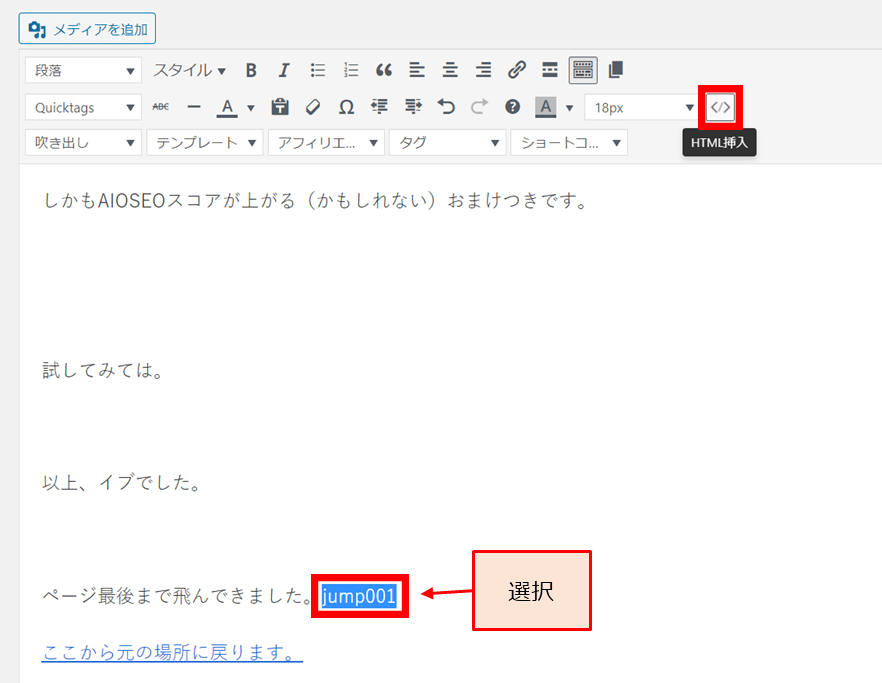
到着点の文字を選択した状態で、HTML挿入をクリック

リンクの到着点を選択し、<>を選択
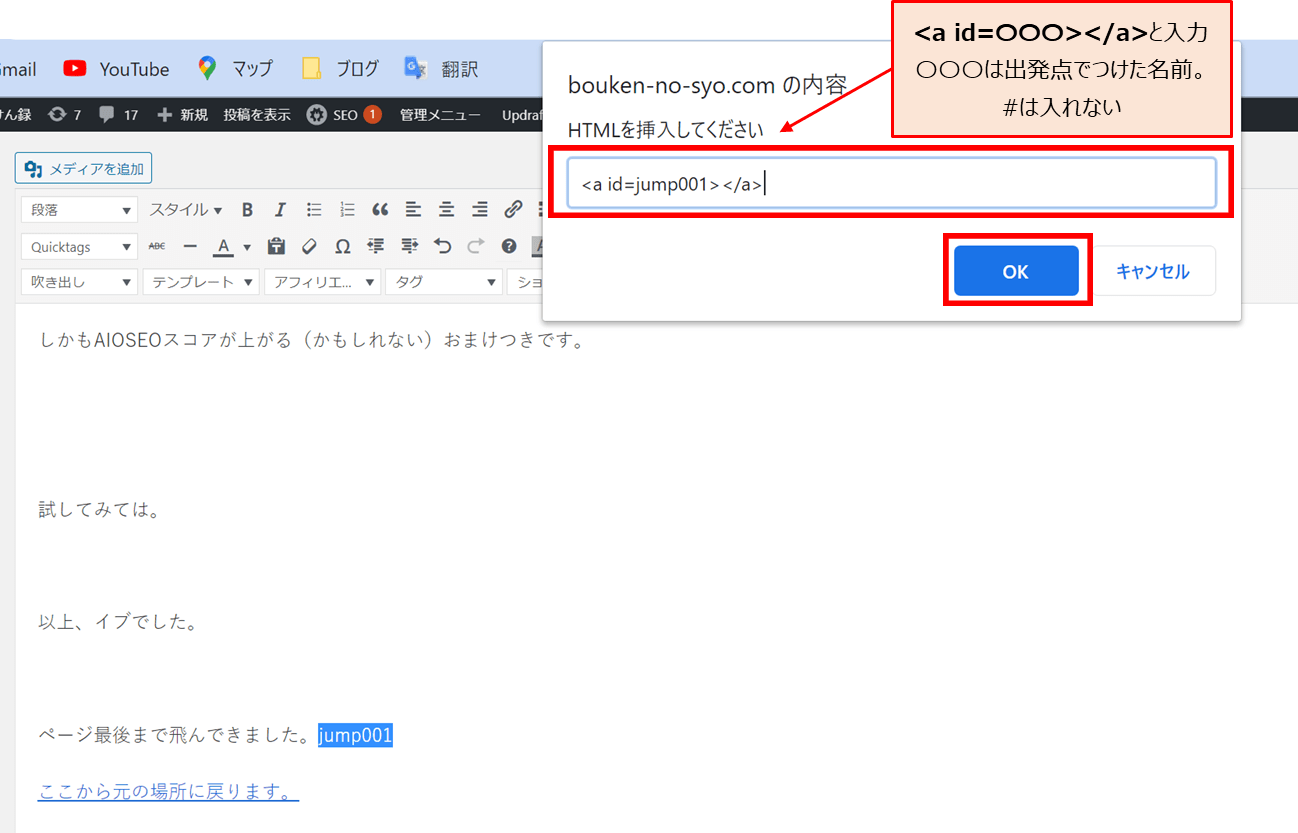
<a id=○○○></a>(○○○は出発点で設定した任意の英数字)を入力し、OKをクリックします
〇〇〇は個人の設定次第ですが、それ以外の部分は半角です。
また、aとidの間には半角スペースが入ります。

リンクの到着点を選択し、指定の文字を入力
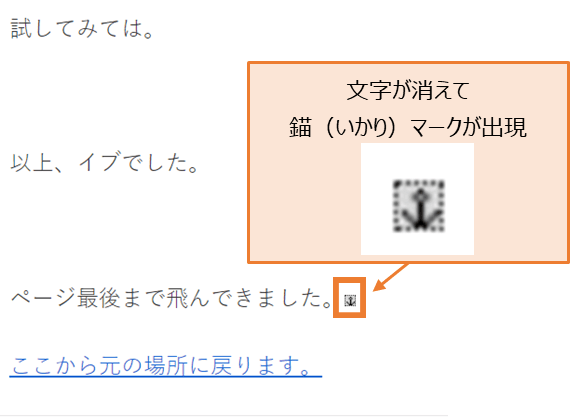
到着点のリンクができました。文字が消えて錨(いかり)のマークが現れます。

到着点の文字が消え、マークが出現
ちなみに錨(いかり)は英語でanchor(アンカー)です。
錨を下ろして据え付ける感じですね。

注意同記事内でいくつもページ内リンクを作成する場合は、同じ名前を重複して使わないように注意してください。(うまくリンクに飛べなくなります。)
ページ内リンクの仕組み
今回の設定はhtmlをいじる必要があるんですが、作業自体は難しい作業も長いプログラム記載もいりません。
ボタンをいくつかポチポチして、<a id=〇〇〇></a>というものを書くだけです。
もう少し説明します。
アンカーリンク(aタグ)とid属性というものを使用します。
リンクの出発点、到着点を表す役割をします。
つまり、リンクの出発点と到着点(ワープポイント)とその名前を決めるイメージです。
リンクがうまく飛ばないとき

上記の通り設定したのにリンクが飛んでくれない場合、下記を確認してみてください。
- 記載しているコードは間違っていないか
(半角、全角に注意)
→全角と半角を区別する必要があります。
#は半角です。 - 到着点を見出しの文字にしていないか
→見出しで書式設定している文字を到着点に指定すると失敗することが多いです。 - 到着点を文頭以外にしてみる
→行の一番初めから到着点に設定した場合も失敗します。
一文書いてその後に改行せず到着点を設定するとうまくいきます。(体験談です!)
おまけのメリット
実は内部のリンクの作成により、記事が見やすくなる他にもメリットがありました。
それはAIOSEOスコアがUPしたことです!
85→96にアップしました。

アップデート以降(2020年12月頃)から、記事ごとにスコアが表示されるようになりました。
記事ごとにSEOを考慮したスコアを出してくれますが、100点でないから特にどうということはありません。
AIOSEOスコアが上がった原因は、内部リンクがカウントされたからです。
ページ内のリンクでも内部リンクにカウントされるようです。ふむふむ。
※もともと別記事への内部リンクを貼っている場合は変わらないかも
All in one SEOのプラグインを入れるメリットについてはこちら

まとめ

ブログ記事で記事内にリンクをとばしたいよう..!というWordPressユーザーに役立つページ内リンクについて情報をまとめました。
アンカーリンク(aタグ)とid属性を使い、出発点、到着点と名前を設定するだけです。
しかもAIOSEOスコアが上がる(かもしれない)おまけつきです。
簡単に設定できるので、試してみると記事構成の幅が広がります。
ページ最後まで飛んできました。




コメント