こんにちは、イブです。
2021年1月の収支報告では、今までのPVと直帰率が間違っていたことを報告しています。
それに気づいたのは1月末だったため、それまでのデータは、PVが実際よりも多くカウントされてしまっていました。

そしてその理由は、ダブルトラッキングによるもの。
ページが見られたことをGoogle analyticsに知らせるコードが、1ページに複数設定されていたことにより、実際よりもAnalyticsのPVが多くなっていました。
同じ理由で、1回のPVが複数としてカウントされていたため、めったに直帰にならず、直帰率はほぼ0になっていたのです..
ブロガーが意外とはまりやすい落とし穴なので、あなたのブログの直帰率が50%未満なら、ぜひこちらでチェックしてみてください。
そしてそのダブルトラッキングのチェック方法の1つとして、Google Tag Assistant を使う方法があります。
今回はGoogle Tag Assistantについて、導入の仕方と使用例を紹介します。

ダブルトラッキングのチェックやエラーのチェックができるので、試す価値ありです。
ちなみに設定は3分で完了し、もちろん無料です。
Google Tag Assistantでできること
正式にはTag Assistant Legacy(by Google)といい、Google Chromeの拡張機能の一つです。
Google Tag Asssistantでは、主にGoogle に関わるサービスのタグを検証することができます。
・Google Analytics
・Adwords Convention Tracking
・Adwords Remarketing
・Doubleclick Floodlight
・Google Tag Manager
ブロガーのあなたにはなじみ深いのではないでしょうか。
サイトへのアクセス解析に使用するツールです。
これを見て一喜一憂したり、人の成果を見て自分も..と燃えたりしますよね。
広告に対してユーザーがとった行動の情報を集めるツールです。
収益を上げるための戦略を立てるのに使用します。
タグを一元管理するためのツールです。
サイト分析などのために、タグをブログに埋め込む必要がありますが、ページごとにそれをするのはかなりの作業量になってしまいます。
タグマネージャーを使用すると、一気にそれを管理できるので、修正する場合でも楽に作業できます。
Google Chromeの拡張機能とは

アプリのようなものをイメージしてください。
拡張機能は、アドオンということもあります。
スマホも、アプリをいれることで使用できる機能が増えますよね。そのイメージです。
拡張機能を追加することにより、通常使用するGoogleではできなかった機能を付加することができます。
例えば今回の例のように、サイトのページに使用されているタグを抜き出すなどです。
一度インストールしてしまえば、次回以降はブラウザ内の操作で完結します。
これもアプリと同じですね。
Tag Assistantの使い方
❶Tag assistantをインストールする
Google ChromeでGoogle Tag Assistantと検索します。
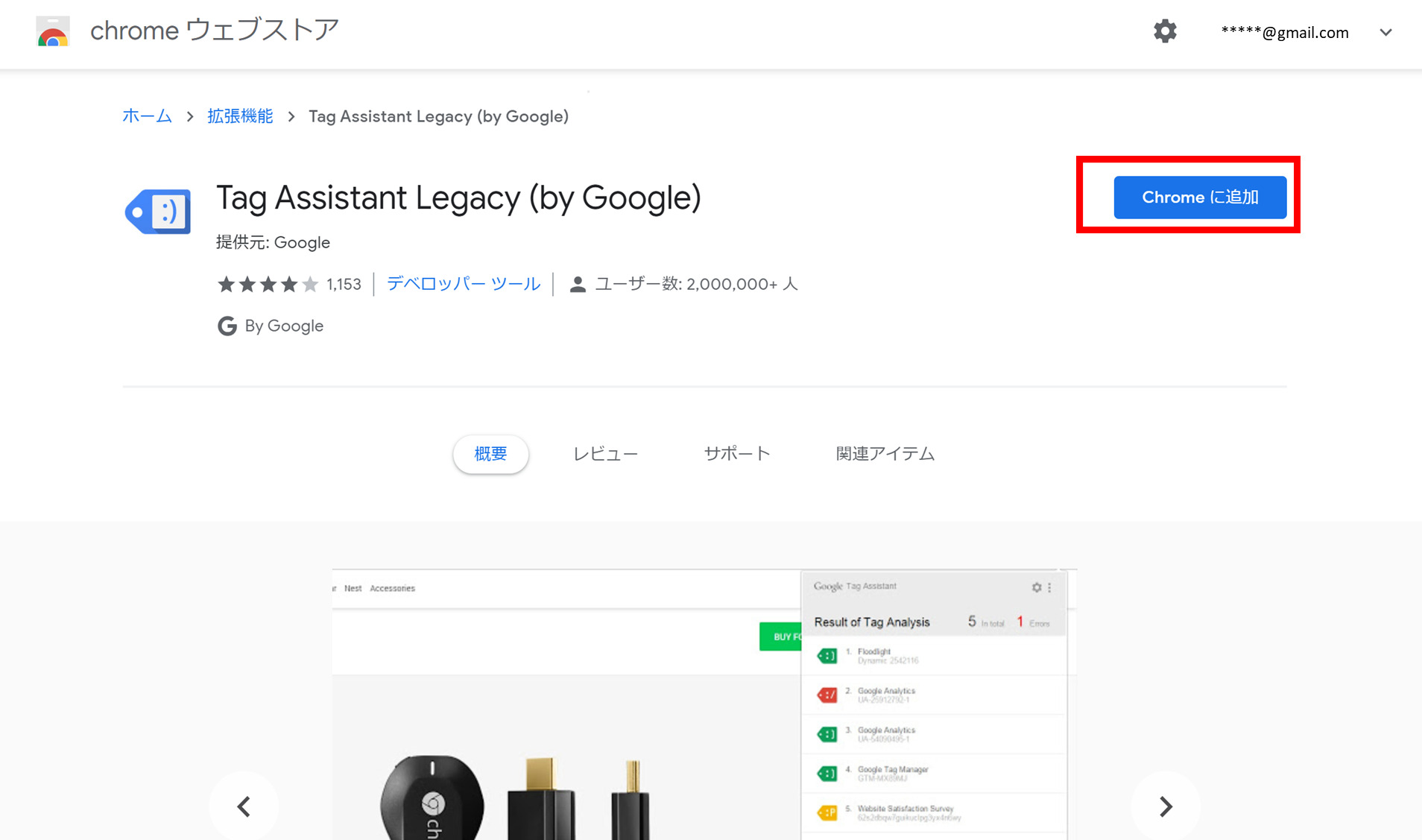
Chrome ウェブストアの下記ページに辿り着けます。
Chromeに追加をクリック

Tag Assistantをインストール
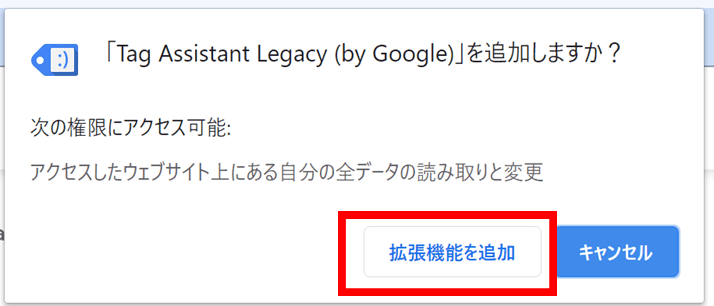
下記のウィンドウが表示されるので、拡張機能の追加をクリック

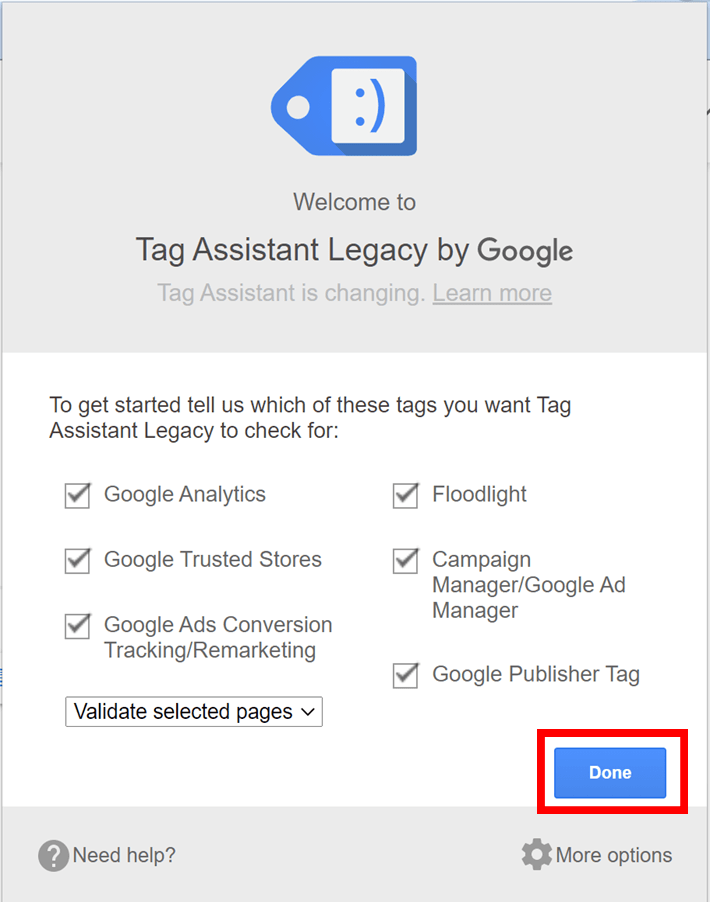
下記のウィンドウが表示されるので、Doneをクリック

❷Tag Assistantを起動させて自分のサイトを調べる
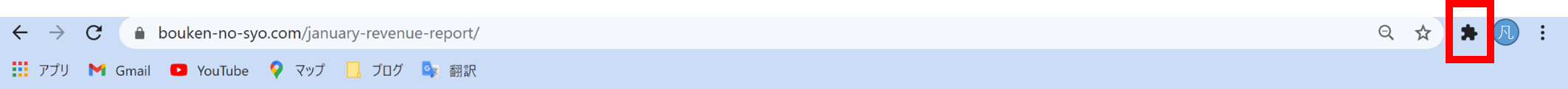
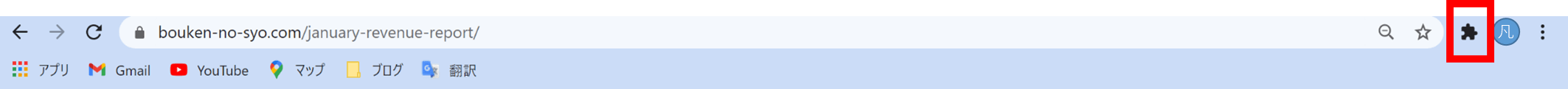
Google Chromeで自分のサイトを開き、上のバーで拡張機能をクリック。
例ではパズルのような記号になっていますが、直接タグのマークが出ていることもあります。
その場合はタグのマークをクリック。(とにかく拡張機能に関するマークをクリックできればOKです。)

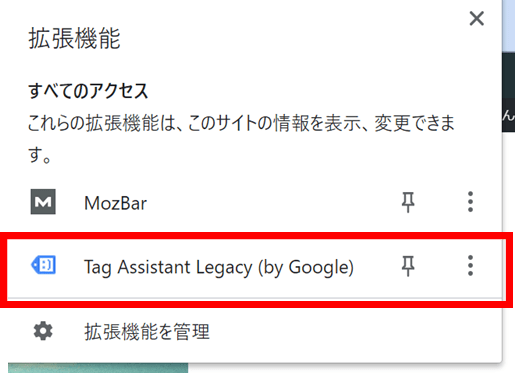
拡張機能をクリック
Tag Assistantを選択します。
(上でバーからTag Assistantを選択できた人はとばしてください)

Tag Assistantを選択
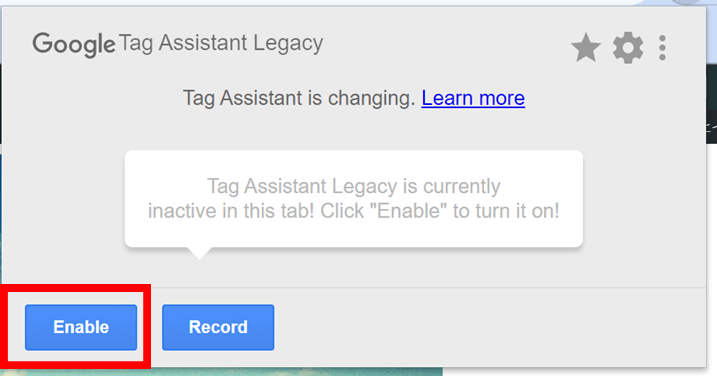
Tag Assistantに関するウィンドウが表示されるので、Enableをクリック

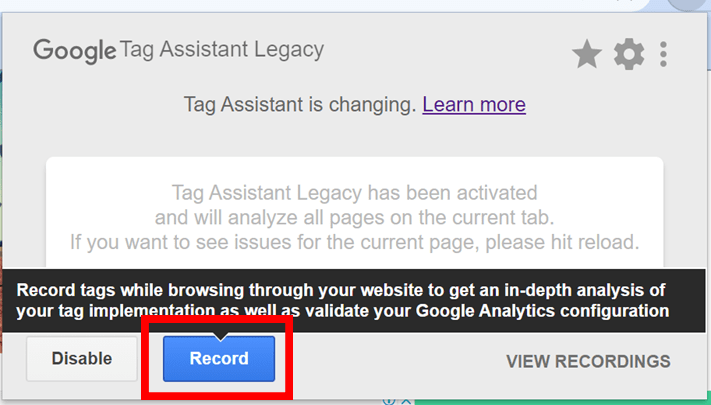
続いて、Recordをクリック、ウィンドウは閉じずに次へ。

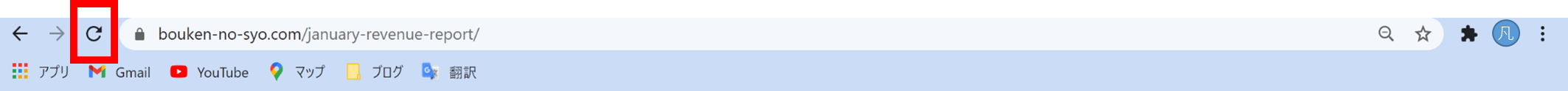
Google Chromeのバーで更新の矢印をクリック

更新
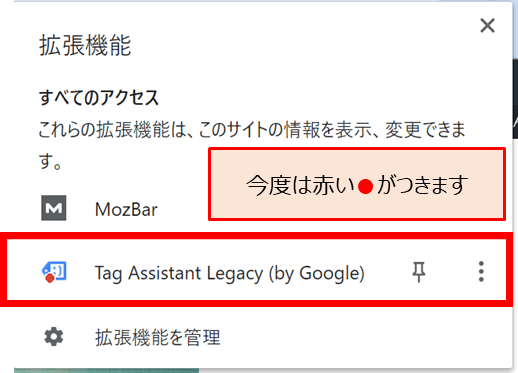
再度Tag Assistantを開きたいので、まず拡張機能に関するマークを選択

再び拡張機能
拡張機能でTag Assistantを選択。今回は先ほどとは異なり、Tagに赤い丸がついていますがこれでOKです。

印がついたTag Assistantを選択
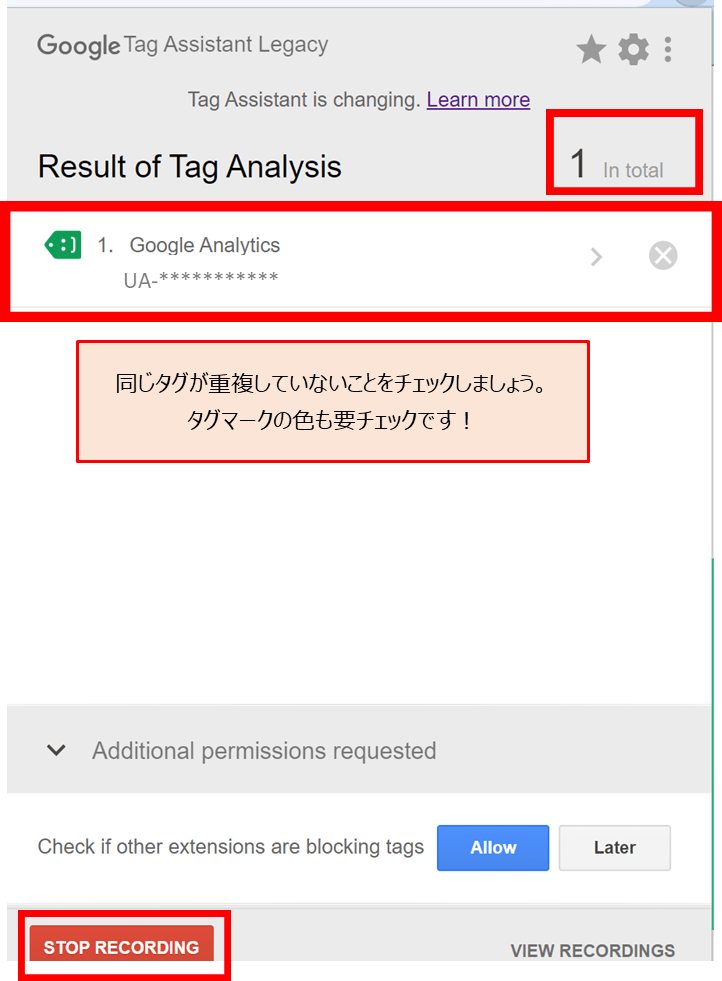
調査結果が表示されました。同じタグの重複がなければOKです。

タグの確認結果
ダブルトラッキングが起こっている場合は、Google Analytics(UA-***********)のタグが2つ以上表示され、タグマークは緑以外の色になります。
問題の重要度が軽いほうから青、黄色、赤とマークの色と顔が変化します。緑は問題なしです。
UA-***********はサイトに固有の番号で*には数字が入り、トラッキングコード(またはトラッキングID)といわれるものです。
これがAnalyticsにページが読まれたことを伝える役割をしています。
確認出来たら、STOP RECORDINGをクリックして完了です。
Tag とは
本記事を通して触れてきたTagについてざっくりとイメージを掴みましょう。
Tagとはhtmlファイルに書かれた命令の一つです。
htmlファイルはサイトを構成している文字や画像について、フォント、大きさなど、どう表示するのかを指示するフォイルです。
サイトは多くのタグが組み合わさってできています。
例えば、上記で検出したタグはトラッキングコードを示すタグです。
そのタグが1つなのか、複数あるのかをチェックしようとしています。
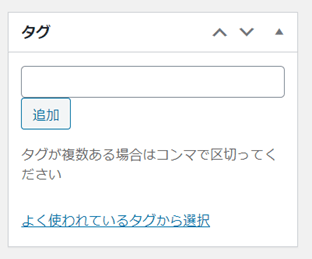
ちなみに、Wordpressでブログを作成している場合、別の意味のタグが出てきます。
記事投稿画面の右側にあるこれです。

このタグは、先ほどのTagとは異なり、カテゴリーのもっと細かい分類の意味です。
Tagとは別物ですので注意です。
まとめ

Tag AssisstantというGoogle Chromeの拡張機能について、できることと、実際の手順を紹介しました。
・ダブルトラッキングになっていないかの確認
・サイトに使用されているタグの調査
一度インストールしてしまえば何度でも使えてしかも無料です。
PVや直帰率が実際とは異なる数値になるダブルトラッキングをしていた場合は、この拡張機能で発見できます。
直帰率が50%未満になっている場合は、一度チェックしてみるのをお勧めします。
以上、イブでした。






コメント