
ページ全体のスクリーンショットが撮れたらかなり便利です!
今回はそのやり方についてSafariとChromeユーザー用の解説記事です。
ページ全体のスクリーンショットってどんなやつ?

ページ全体のスクショってどんなやつ?ってパッとわからない方もいると思うので、簡単にどんなものなのかを紹介します。
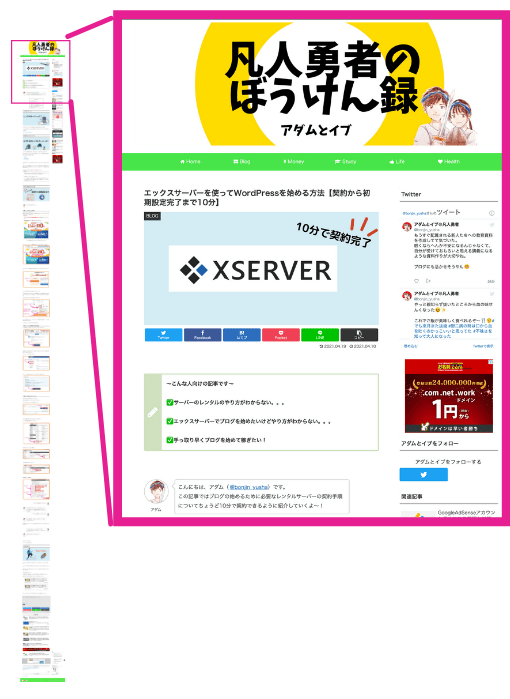
下の画像は左側がWebサイトの全体のスクショで、右側が一部拡大したものです。

めちゃくちゃ長いですが、左側のようなスクショを撮ることができれば、ページの切れ目などに悩まされずにスクショを撮って必要なところだけ切り抜けばスクショで撮った画像も思いのままです。
Safariの場合

開発タブが表示されていない方は先に表示設定を行いましょう。
全く何もわからない方でも手順を1から順番にこなしていけば大丈夫!
開発タブの表示設定は以下の通り。
手順1 開発タブを表示させる
上のメニューバーに「開発」という項目が出ている方はこの手順を飛ばしてオッケーです!
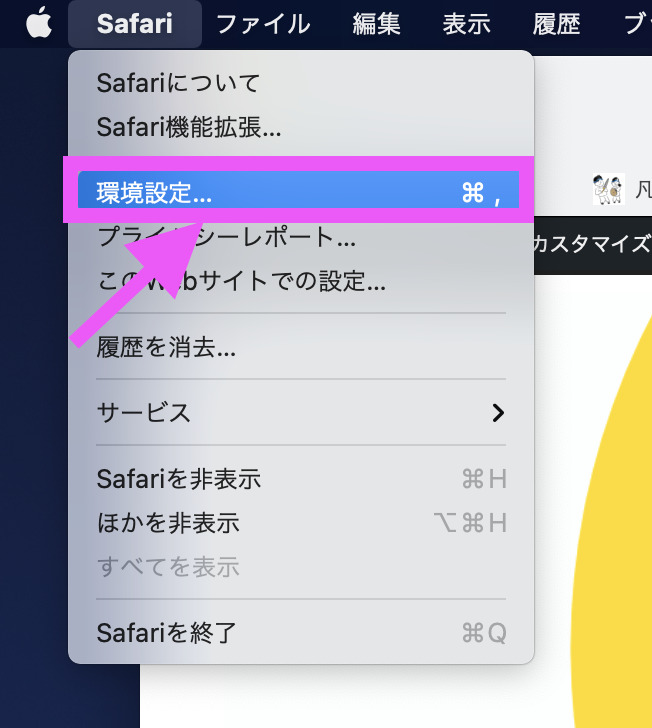
まだ出ていない方は、「Safari」を選択して、「環境設定」を選択。

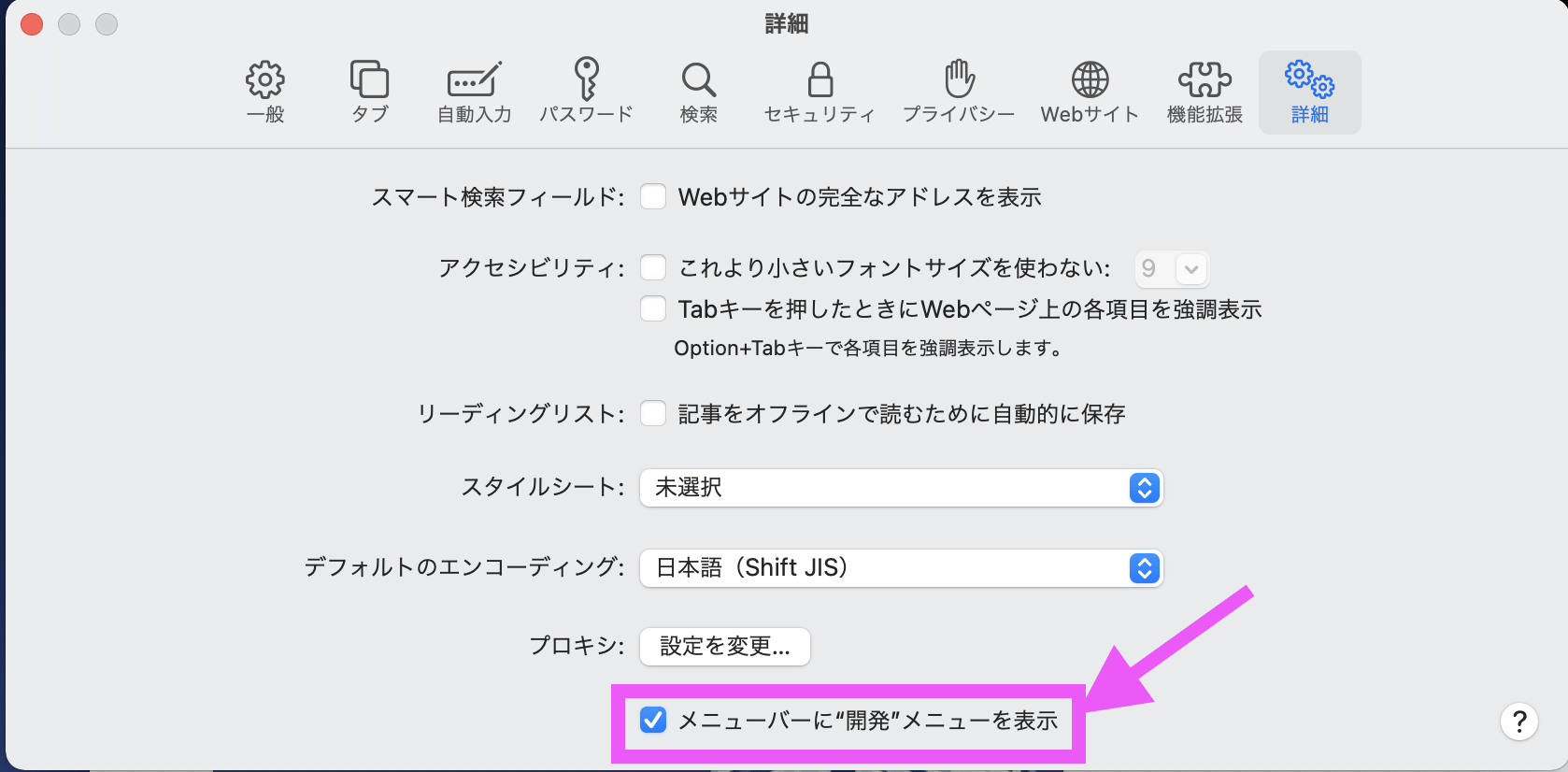
「詳細」の中の一番下にある「メニューバーに”開発”メニューを表示」のチェックボックスにチェックを入れましょう。

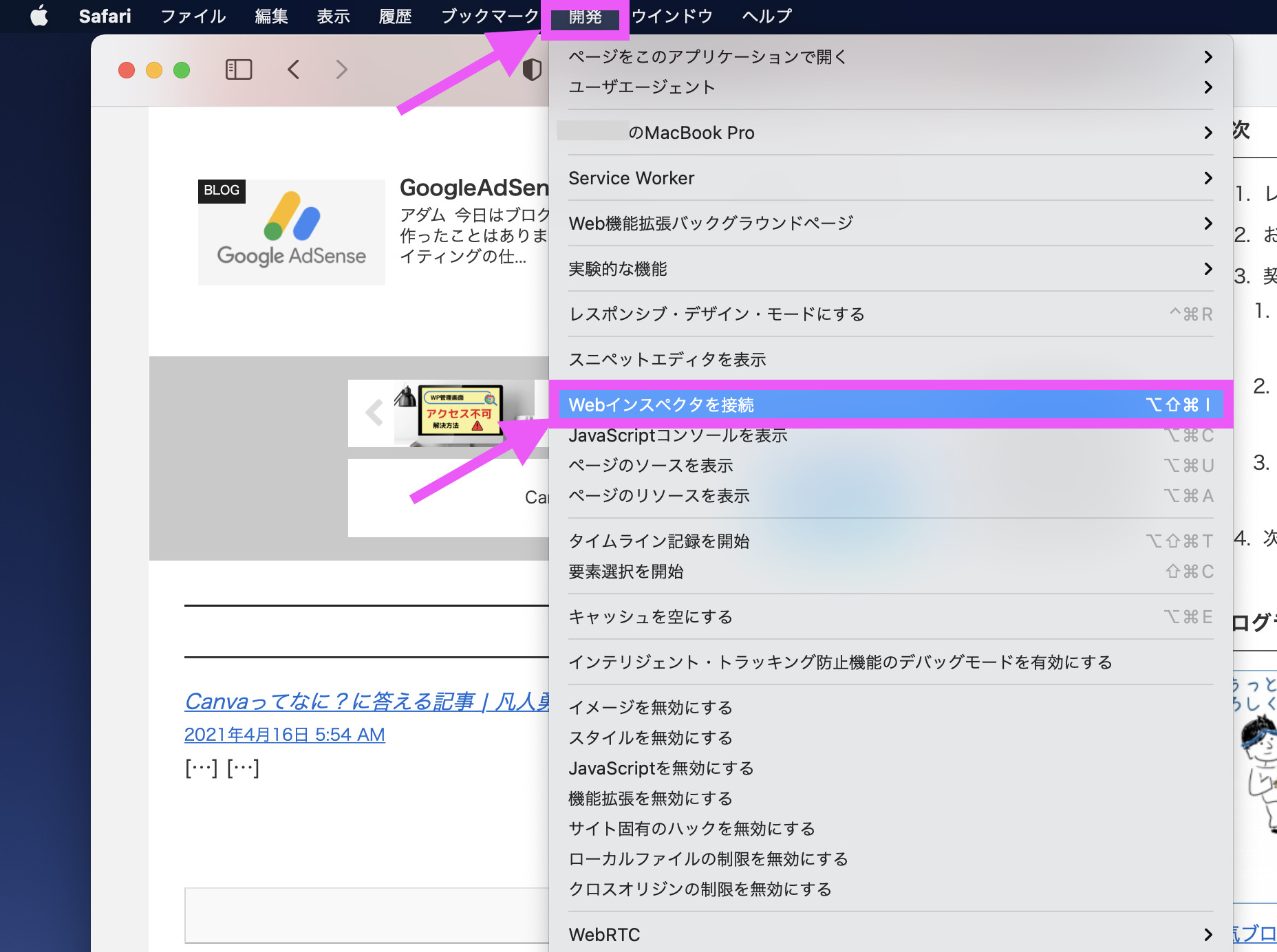
手順2 開発タブ中の「Webインスペクタを表示」を選択
「開発」メニューの中の「Webインスペクタを表示」を選択しましょう。

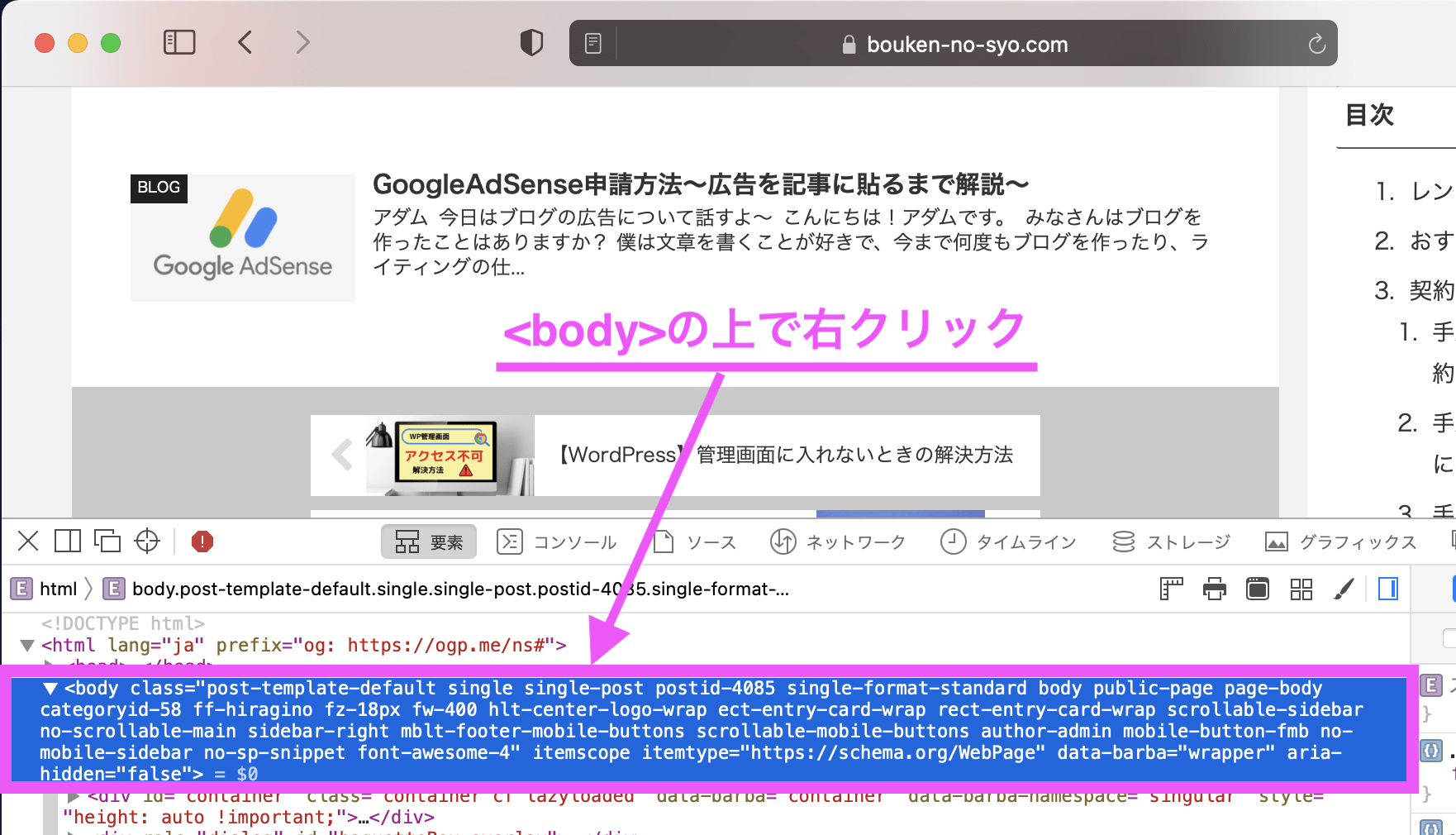
手順3 外観<body>上で右クリック
Webインスペクタを表示させると、下の写真のように何やらコードがたくさん書かれた画面になります。
このコードの中の<body 〜と書かれた部分にカーソルを合わせて右クリックしましょう。

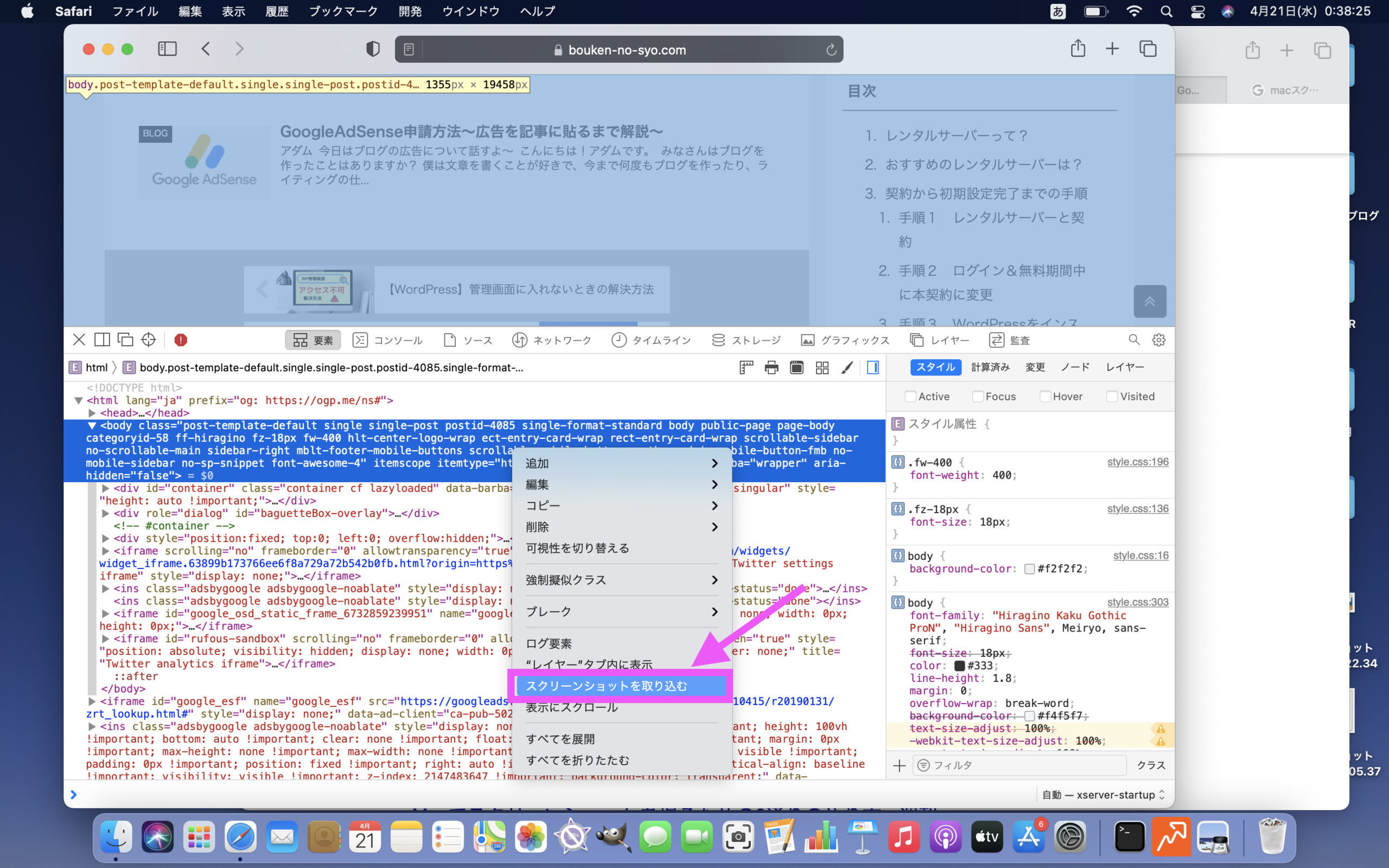
手順4 スクリーンショットを取り込むを選択
右クリックしたら、プルダウンメニューが出てきます。
「スクリーンショットを取り込む」を選びましょう。

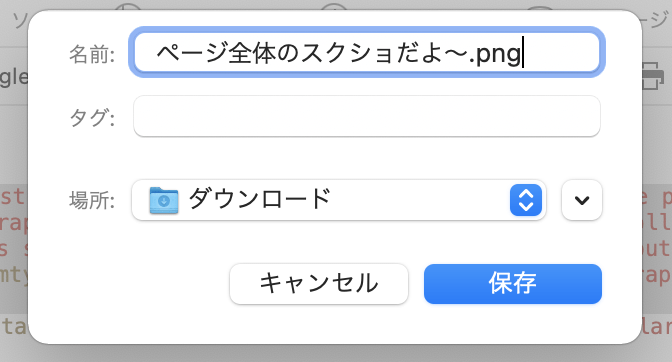
スクリーンショットを保存する際の注意点ですが、下の画像のように名前のお尻に「.png」などの画像拡張子をつけておきましょう。
つけなくても開く場合もありますが、拡張子をつける癖をつけておいた方が、「あれ?!開かへん^^;」と不意に焦らなくて済みます(笑)

Q&A

「Webインスペクタ」で出てくるコードはなんですか?

表示されているページのHTMLやCSS、JavaScriptなどの情報が書かれています。
アプリ開発などのプログラミングを触る時にお世話になる画面だよ!

<body から始まる画面が出てきません。どうしたらいいですか?
Chromeの場合

Chromeの場合は、Safariよりも手順が少なくページ全体のスクリーンショットを撮ることができます。
手順1 ディベロッパーツールを表示する
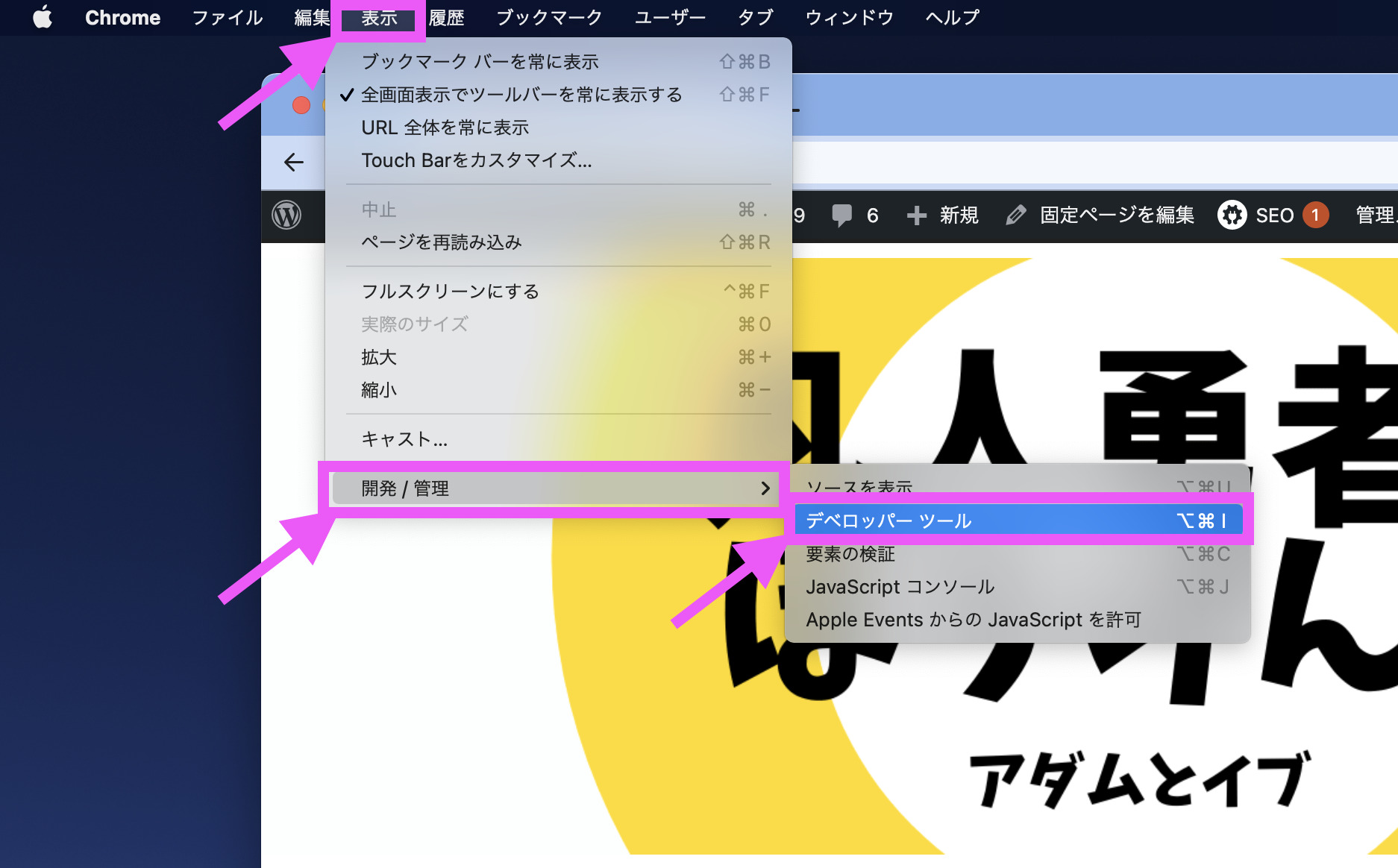
上のメニュータブの中の「表示」を選択。
「開発/管理」の中の「ディベロッパーツール」を選択。

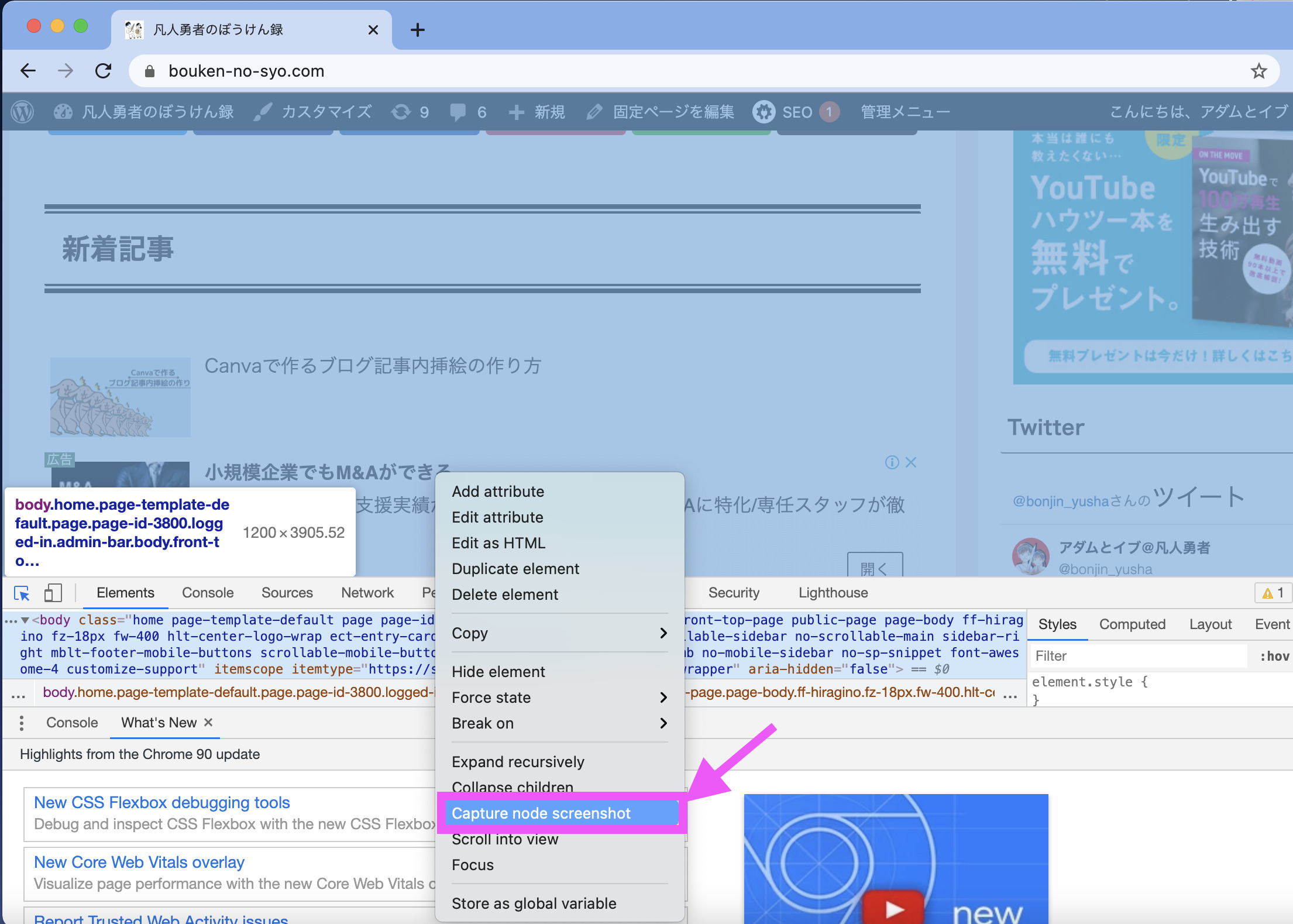
手順2 Capture node screenshotを選択
ディベロッパーツールを開くと、コードがたくさん書かれたWindowが出てくると思うので、その中の<body から始まる箇所にカーソルを合わせて右クリックしましょう。
するとプルダウンが出てくるので「Capture node screenshot」という項目を選択するとスクショ完了です。

Q&A

<body から始まる箇所が見つからない。。。

ディベロッパーツールのWindowの上部のメニューが「Elements」を選択できているか確認してみてください!
まとめ

- 開発タブを表示させる
- 開発タブ中の「Webインスペクタを表示」を選択
- 外観<body>上で右クリック
- スクリーンショットを取り込むを選択
- ディベロッパーツールを表示する
- Capture node screenshotを選択
記事を作っていく中で、スクリーンショットはよく使うと思います。
ですが、画面の区切れ目も含めてスクショを撮りたいって思っても解像度的に画面サイズを小さくしすぎると読みにくい。。。なんてことも。
そんな時は、この記事を思い出して、ページ全体をスクショしてから必要な部分だけトリミングするようにしてみてください。
この記事内でワンクリックで指定の場所に飛ばすことができる技を使っています。
詳細は下のリンクをチェック↓





コメント