ページ表示速度
あなたはブログのページ表示速度について意識したことはありますか?
とにかく更新命でページ表示速度については後回しにしていないでしょうか?
僕は、後回しにしていました(笑)
オーガニックサーチ(検索流入)が増え始めた最近になってやっと重い腰を上げて真剣に改善しようと考え始めました。
なので、後回しにする気持ちは痛いほどわかります。
わかるんですが、今やらないと次にその重い腰がよっこいしょするのがいつになるかわかりません。
それでもやる人は全体の20%程度。
ぜひあなたは上位20%に入ってください!
本記事から学べる内容
・Googleアナリティクスを使ったページ速度の分析法
・簡単なページ速度の上げ方
Googleアナリティクスを使ったページ速度について
Googleアナリティクスを使ってページ速度を分析できることはご存知でしょうか?
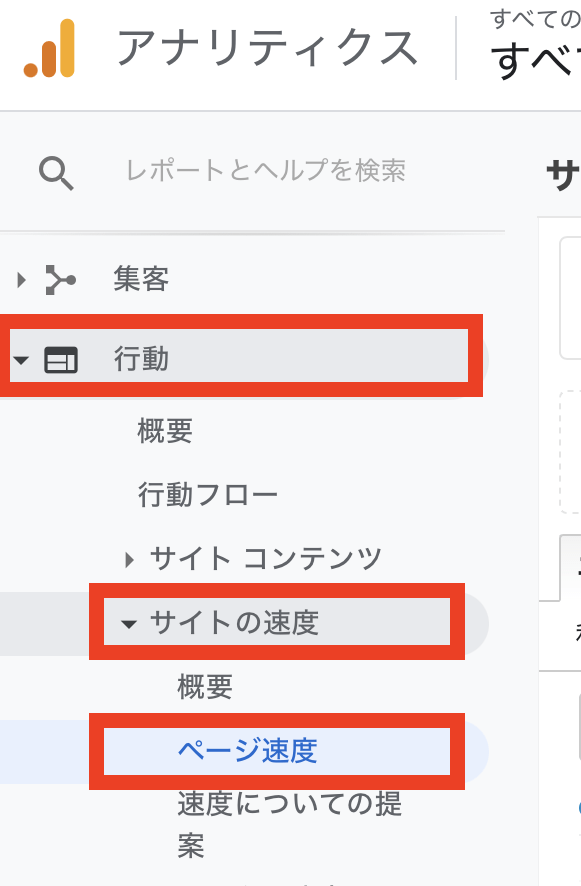
アナリティクスのホーム画面左側のメニューに「行動」という項目があります。
そこをクリックすると「サイトの速度」という項目があります。
その中の「ページの速度」をクリック。

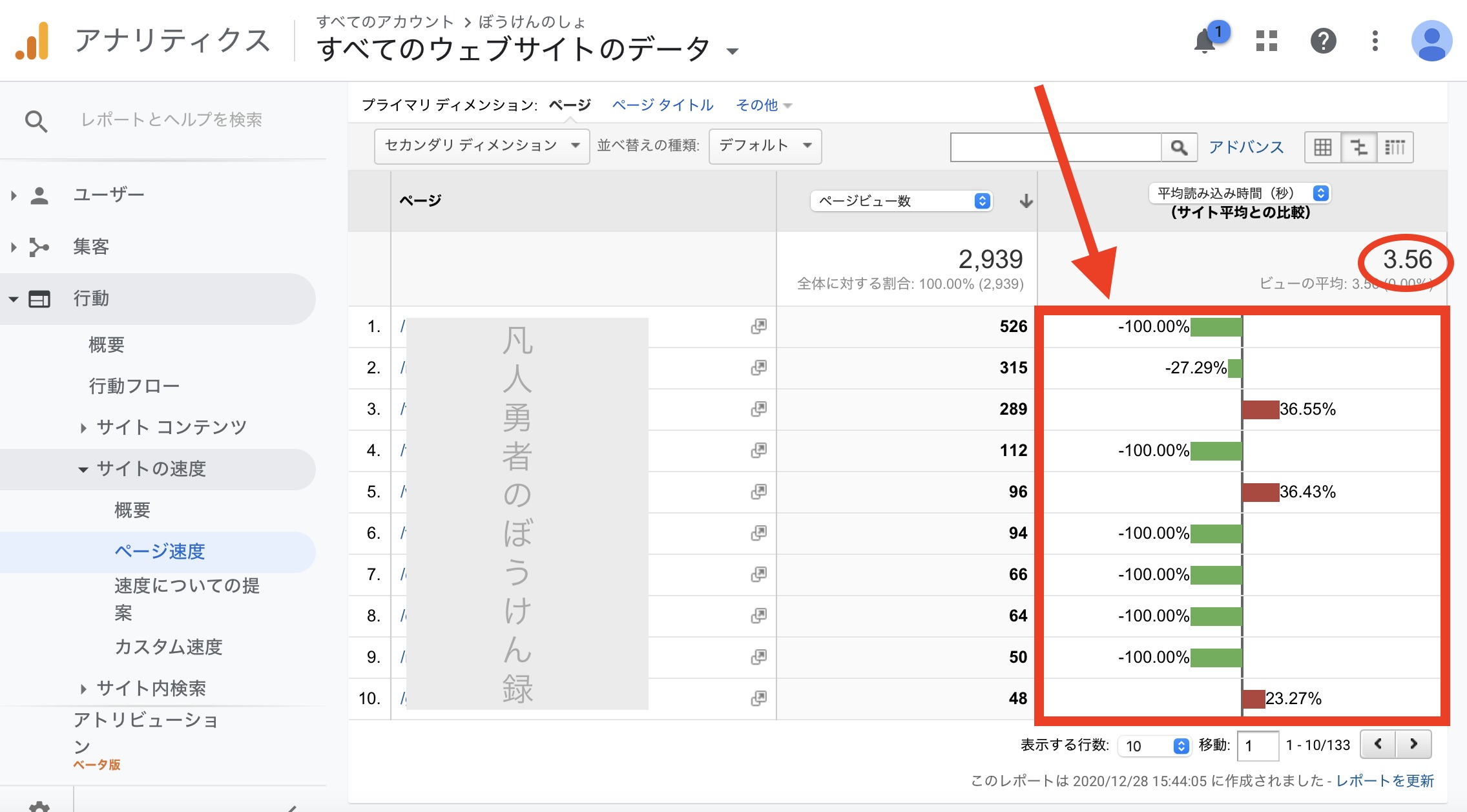
ここでは、自分のブログのページ表示速度の全体平均の時間を見ることができます。
丸で囲まれた部分が、全体の平均時間で、四角で囲まれた部分が、平均よりも遅いページがどこなのかを教えてくれる部分です。

主に、この四角のエリアで赤いバーになっているページを中心に、改善できるところはないか確認しましょう。
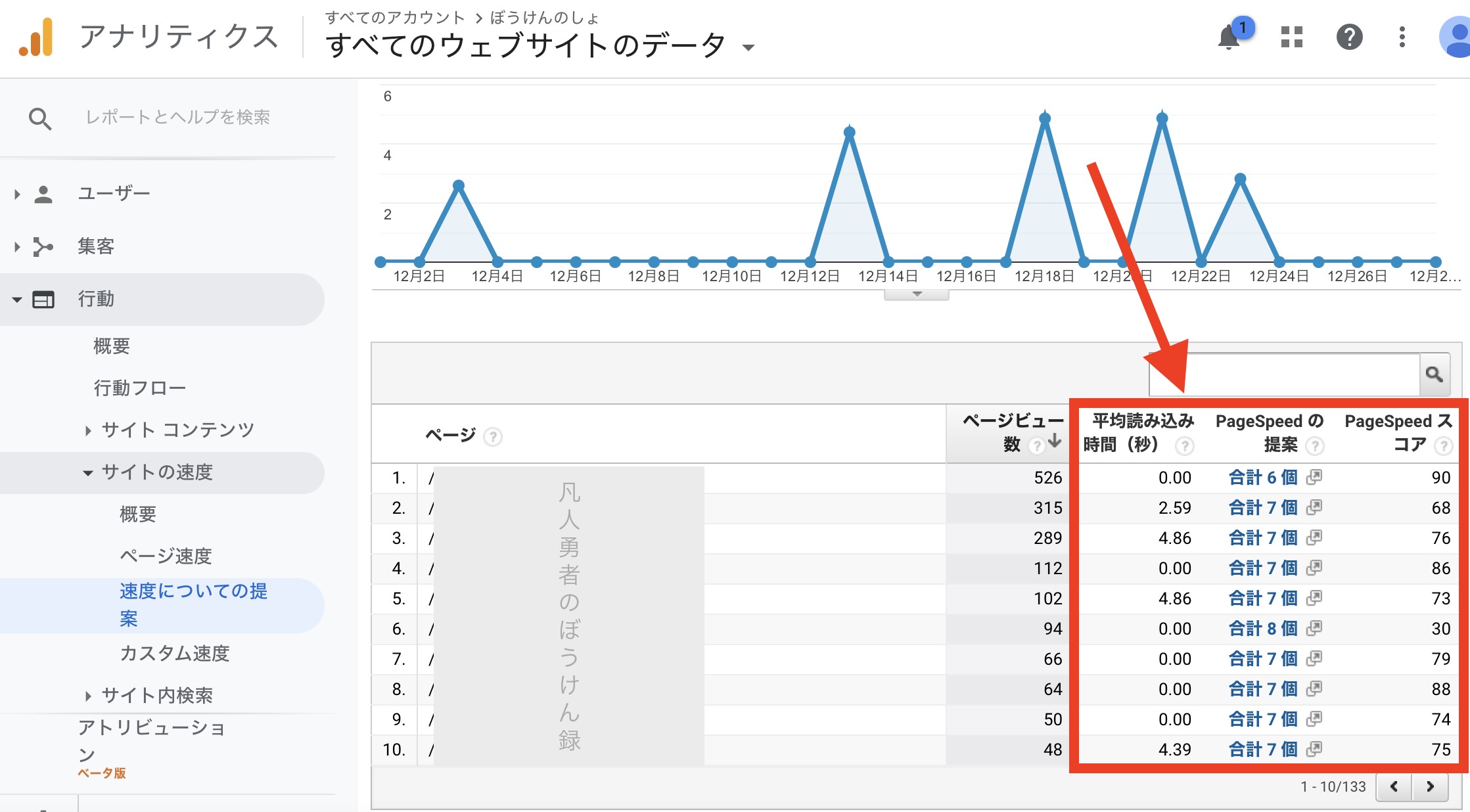
確認方法は、先程のメニューの「ページ速度」のすぐ下の項目「速度についての提案」をクリック。
ここでは、ページ速度のスコアや、Googleが提案してくれる改善方法などを見ることができます。

特に覚えておいて欲しいのが、この「PageSpeedの提案」という項目で、「合計○個」というリンクをクリックすると、そのページの読み込み速度のスコアと具体的な改善方法を教えてもらえます。
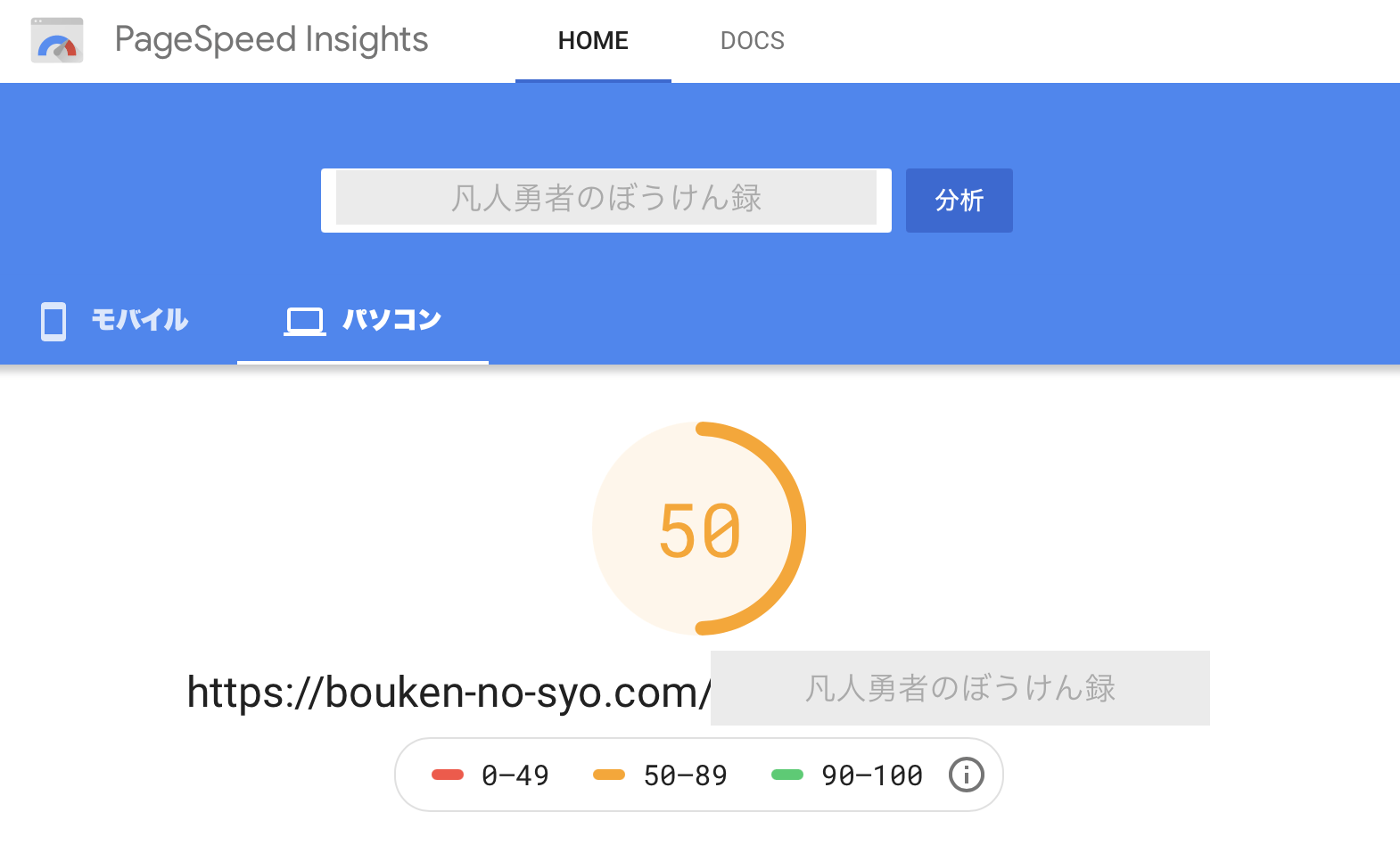
↓こんな感じ

「50点」。あまり良くありませんね。
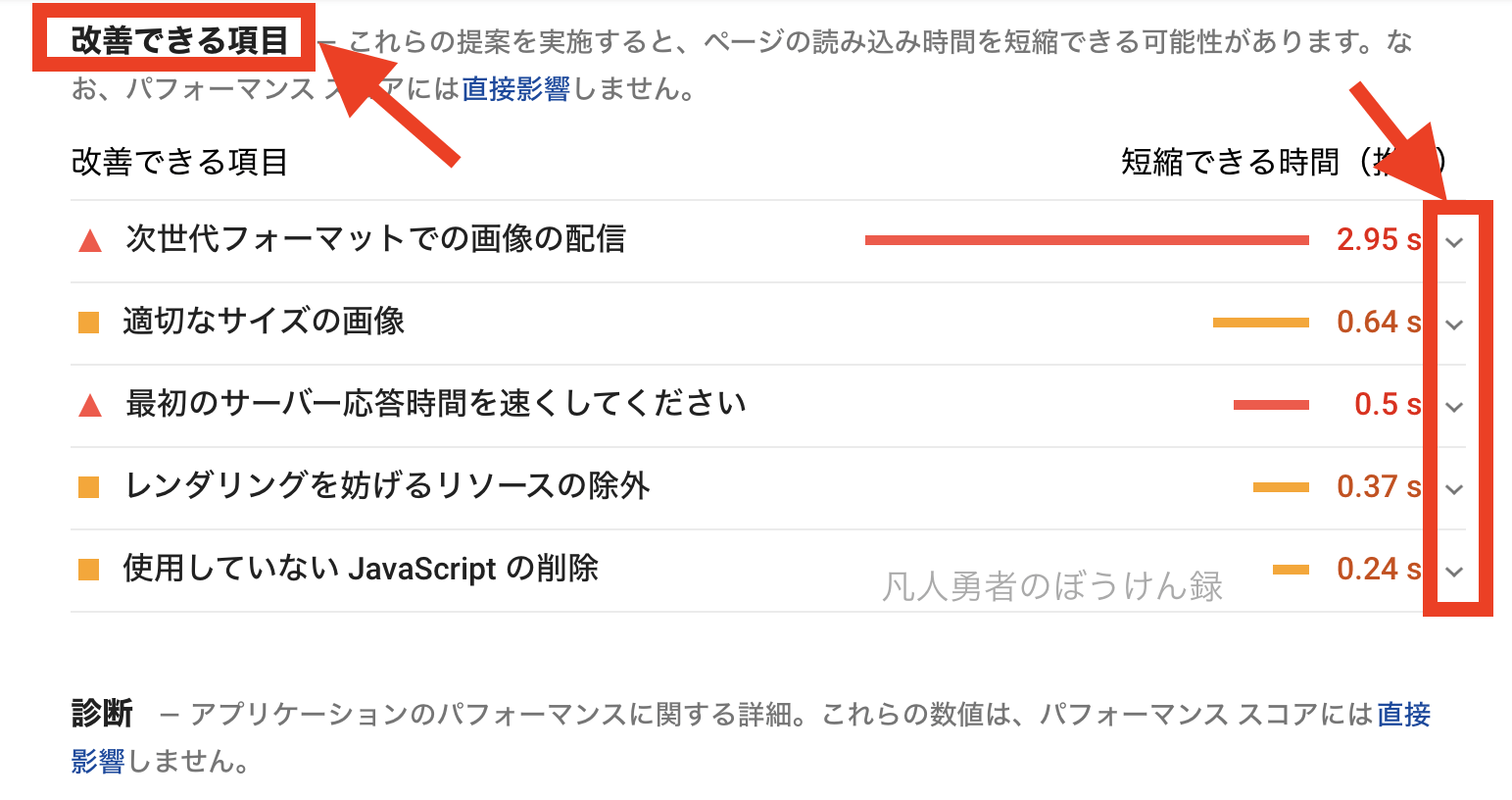
では、具体的に何が良くないのか、Googleからの提案を見てみましょう。
このスコアのページをさらに下にスクロールすると、ここをこうしてみたら良いですよ〜って結構具体的な提案が書いてあります。

例に挙げていたこのページでは、画像のサイズが重いことが1番足を引っ張っているようですね。
では、次に実際にページ速度をアップするには、どんな方法があるのか、できる限り簡単な方法を厳選してご紹介します。
ページ速度改善方法
ページ速度の改善方法のご紹介に先立ち、注意点を先にお伝えしておきます。
テーマによっては、プラグインの有効化により、機能の一部を阻害したり、重複機能として無駄になったりする可能性があります。
テーマの機能をしっかり調べた上で、念の為にバックアップを取ることをおすすめします。
また、簡単な方法中心ですので、プラグインの導入が多いですが、プラグインは時としてサイト読み込み速度を遅くすることがあります。
一気に導入するのではなく、一つずつ試しては、ページ速度の計測をしてみて、ご自身にあったカスタマイズを目指しましょう!
①画像の最適化
画像の最適化は、以前記事でご紹介した「EWWW Image Optimizer」というプラグインの導入が簡単&最適です。
このプラグインは、無料で今までアップしてきた画像を一括で最適化しつつ、これからアップする画像も自動で圧縮最適化してくれるという、足を向けて寝れない一品となっております。
しかも、設定も難しいことは一切なし。
チェックボックスをポチポチすれば、簡単に設定完了です。
ただし注意点として、これまでにアップしてきた画像の点数が多い方の場合、一括で最適化するのに少々時間がかかります。
詳しい設定方法などは、記事でまとめていますので、参考にしてください。

②画像読み込みタイミング
次も画像に関するプラグイン「Lazy Load」の紹介です。
ページ読み込みの際に画像もテキストも何もかも読み込みを完了してから表示するのが、通常のページ読み込みです。
しかし、「Lazy Load」を導入すると、ページの読み込みが完了してから画像が読み込まれるので、ページ表示速度は上昇します。
「Lazy Load」はプラグインをインストールするだけの簡単な代物です。
また、テーマにCocoonを使用している方は、「Cocoon設定」の「高速化」という項目の中にLazy Loadが元々入っているので、チェックボックスにチェックを入れるのみで完結します。
③キャッシュの有効化
そもそもキャッシュの有効化がなぜページ速度アップにつながるかというと、キャッシュとはサイトの情報を一時保存してくれる情報源のこと。
つまり、再訪問者には、事前情報があるからページの表示を早くすることができます!というユーザーライクな機能です。
特にWordPressはアクセスがある度に、表示できる形に変換して表示されています。
このようなページを動的ページと言います。
動的ページでは、いちいち変換をしているので、そこで他のページに比べてタイムラグが発生する可能性を秘めています。
そこで、キャッシュの有効化によりページ速度がアップするという仕組みです。
この方法は、プラグイン「W3 Total Cache」をインストールすることでキャッシュの有効化をすることが可能です。
このプラグインの最適な設定法は、まだ記事としてまとめられていません。
お手数ですが、最寄りのGoogleにて調べていただけると幸いです。
CoCoonをテーマとして採用している方は、先ほど同様「高速化」の中にキャッシュの有効化の項目がありますので、そちらにチェックを入れるのみで完了です。
改善結果
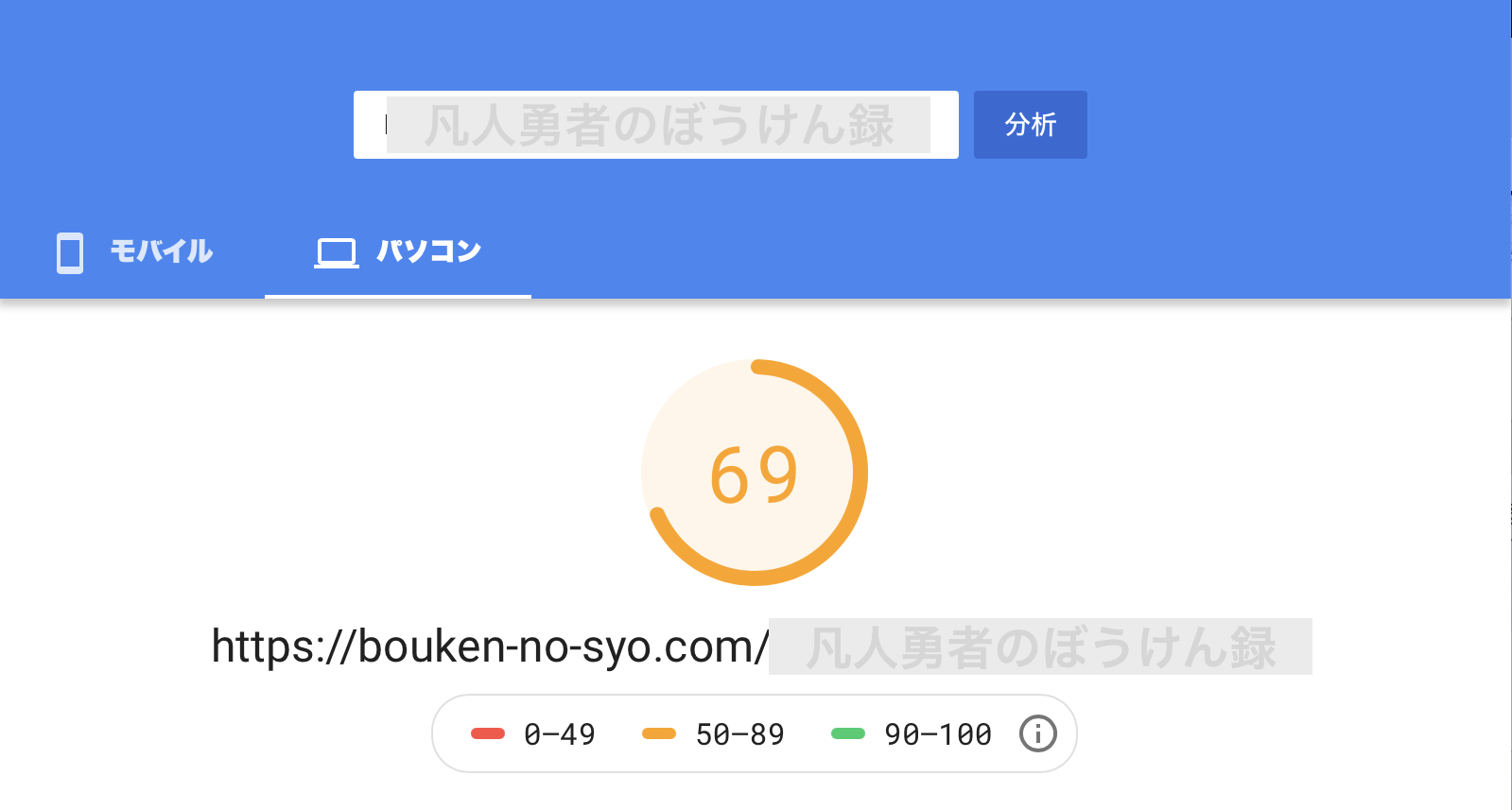
上記の改善方法を施したのちに、先ほど例としてあげた「50点」のページのページ速度を計測した結果がこちら↓

少し改善されましたね。
Twitterのタイムラインをページの横っちょに表示させたり、広告を貼ったりしているので、ページ速度には限界はあります。
ですが、あなたが丹精込めて書いた記事を一人でも多くの方に届けるためにも、ページ速度はなるべく上げる努力をしましょう!
ちなみに、この測定はその時によって少し変動がありますので、あくまで参考程度にお考えください。
まとめ
今回のポイントは以下の通りです。
・Googleアナリティクスでページ表示速度の計測ができる
・具体的な改善方針も教えてくれる
・画像はサイズが大きいので、改善すると効果も大きい
・プラグインは入れすぎに注意
どれも初めての方には取り掛かりやすい内容だったと思います。
ぜひこの機会に色々試していただけたらなと思います!




コメント
[…] […]