
よし。ググろう。
あれ?このページ読み込み遅いな・・・
もういいや(ページバック)

おやおや。せっかくの読者が離れてしまいましたね。
こうならないためにも、この記事を最後まで読んで最適化を実践してみましょう!
あなたのブログのページ読み込み速度を早くする「EWWW Image Optimizer」の使い方についてご紹介します。
そもそも「EWWW Image Optimizer」って何なの?って方のために、軽く概要の説明もします。
「EWWW Image Optimizer」ができること
・画像をアップロードすると自動的に圧縮してくれる
・すでに記事内に挿入済みの画像の最適化もしてくれる
・しかも速い(^^)
「EWWW Image Optimizer」とは
「EWWW Image Optimizer」とは、WordPressのプラグインで画像の圧縮をして、最適化してくれます。
画像圧縮はSEOの観点からとても大切です。
なぜ、大切かというと。。。
・ページ読み込みが遅いとユーザーがページ読み込み中に離脱
・離脱率の上昇
・Google先生から嫌われる
せっかく読者がページに来てくれていても、読み込み中に離脱とか、悲しいですよね。
でも、みなさんが逆の立場の時は、ページがなかなか開かないサイトから中身も見ずに検索結果画面に戻ったりしたことないですか?
そうなんです。読者はみんなせっかちなんです(笑)
なので、読者のストレスにならないようなページ表示速度の速いページをGoogle先生は評価してくれるんです。
「EWWW Image Optimizer」の設定方法
早速プラグインをインストールして、設定していきましょう!
インストールは、他の記事にてご紹介していますので、わからない方は参考記事を貼っておくので、参考にしてください。

基本設定
基本設定では、今後メディアに追加する画像を自動で変換するための設定を行います。
メタデータ削除
画像データには、色や鮮度以外にも撮影日時や場所といったメタデータと呼ばれる情報が含まれます。
説明文や、タイトルなど、他にもさまざまな情報が含まれていることが多く、読者にとって無駄となる部分の情報を削除することで、ユーザビリティをあげることができます。
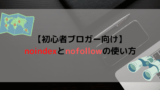
設定方法ですが、まず左側のサイドメニューにある《設定》→《EWWW Image Optimizer》をクリック。
《基本》の中の《メタデータを削除》にチェックを入れます。
《変更を保存》を忘れずに押しましょう。

最適レベル
ついでに、下の項目の説明もしておくと、各ファイル形式によってどんな圧縮方法にするのかを選択することができます。
PNGファイルのみ、圧縮形式《プレミアム》を選択できるので、試しに使用してみてもいいかと思います。(このブログはしっかりプレミアムにしています笑)
簡単モード設定
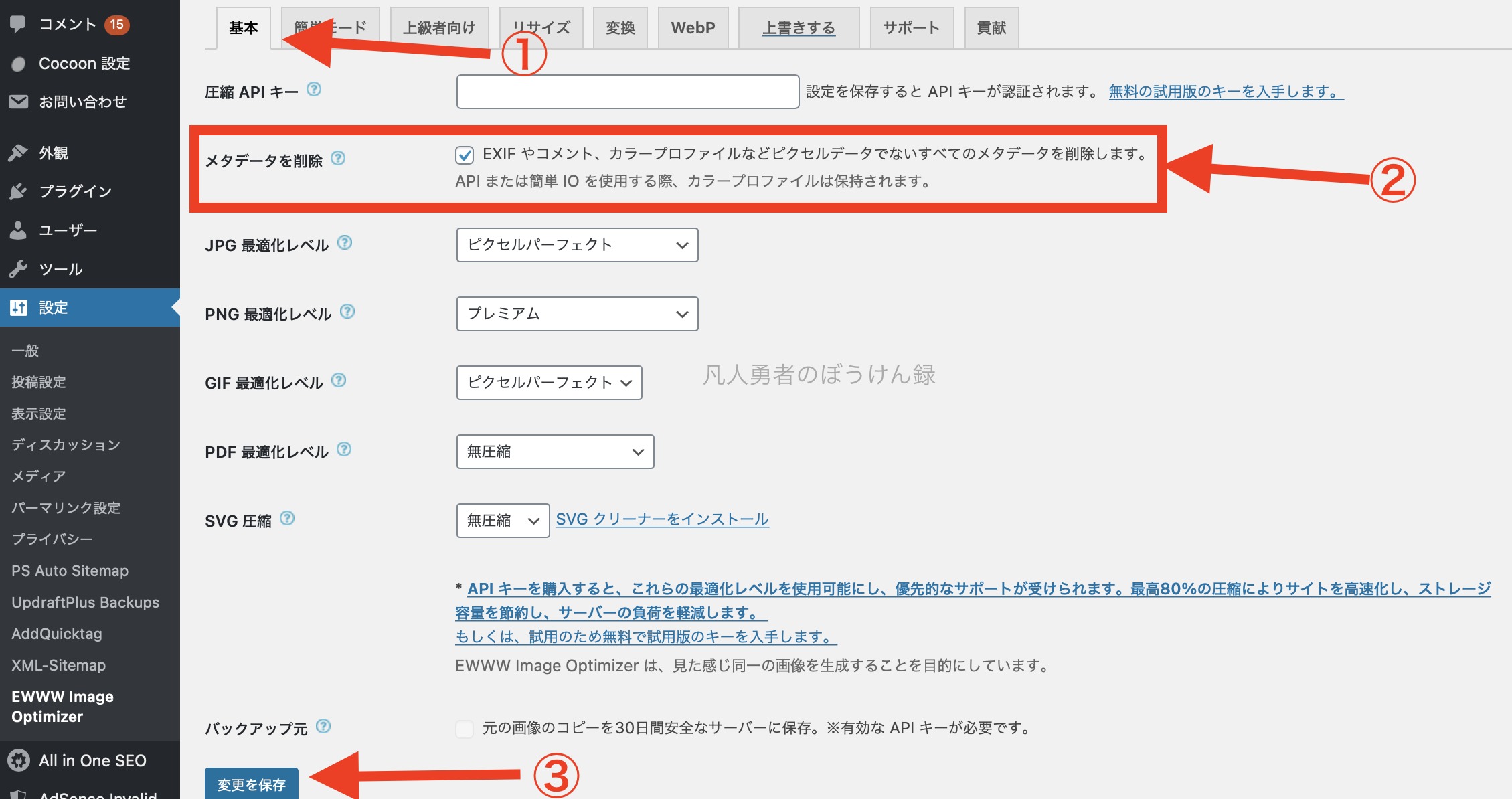
次は簡単モード設定です。
この設定は、やる人とやらない人がいるようなので、表示スピード重視の僕のようなタイプの人のみ設定してください。
《簡単モード》を選択し、《遅延読み込み》をクリック。
あとは《変更を保存》して、この項目は完了です!

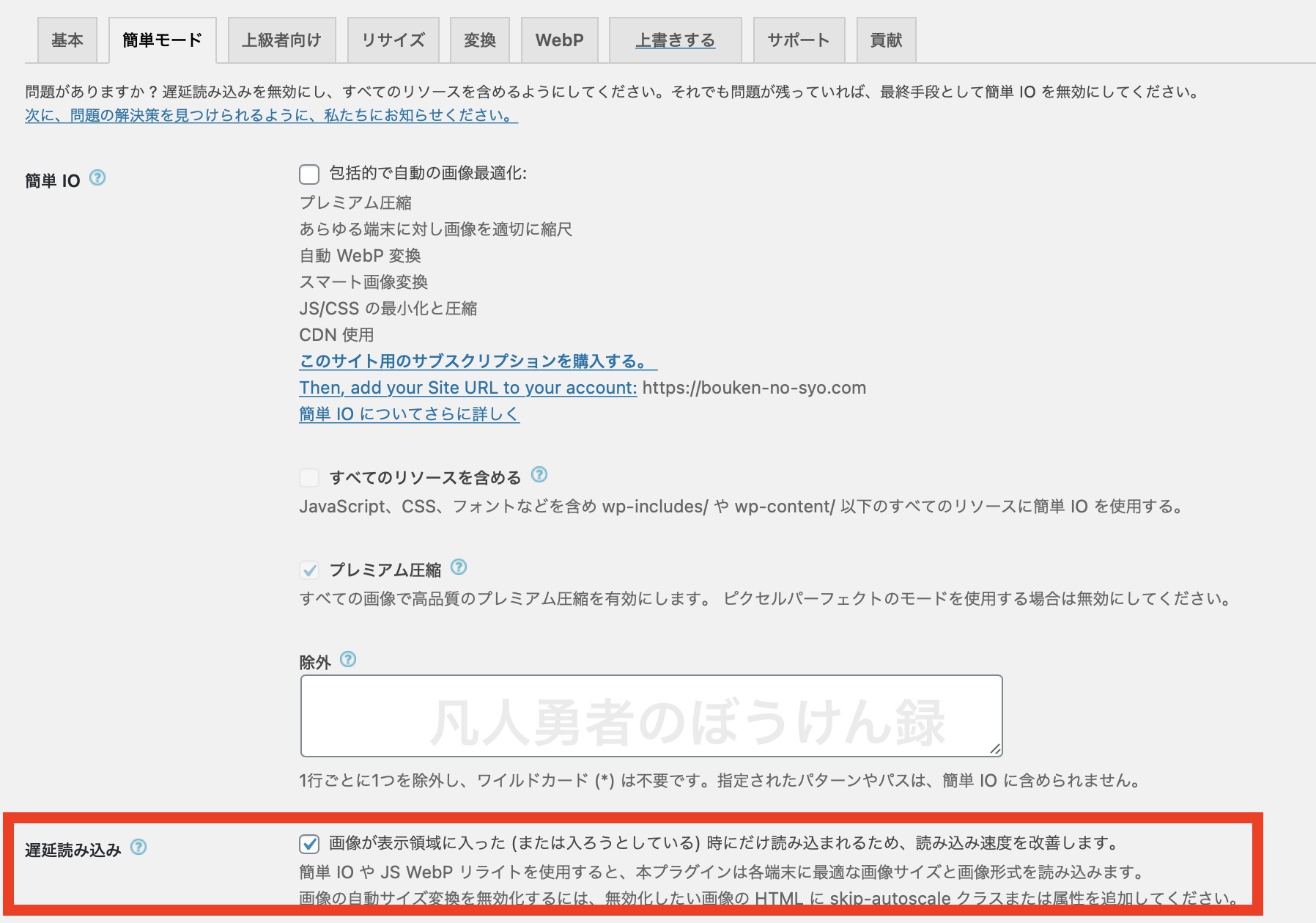
リサイズ設定
《リサイズ》を選択し、《既存画像のリサイズ》にチェックを入れて保存しましょう。
あとで説明する項目で、既に挿入している画像の最適化の時に役に立つので、有効化しておくことをおすすめします。

WebP設定
WebPとはGoogleが作った最新の静止画フォーマットです。
難点としては、Google Chromeにしか対応していないので、それ以外のブラウザを使用しての流入は、PNGやJPEGなどに自動変換する必要があります。
しかし、Googleがおすすめしているので、導入しといた方がいいですよ(小声)
設定方法は、簡単。
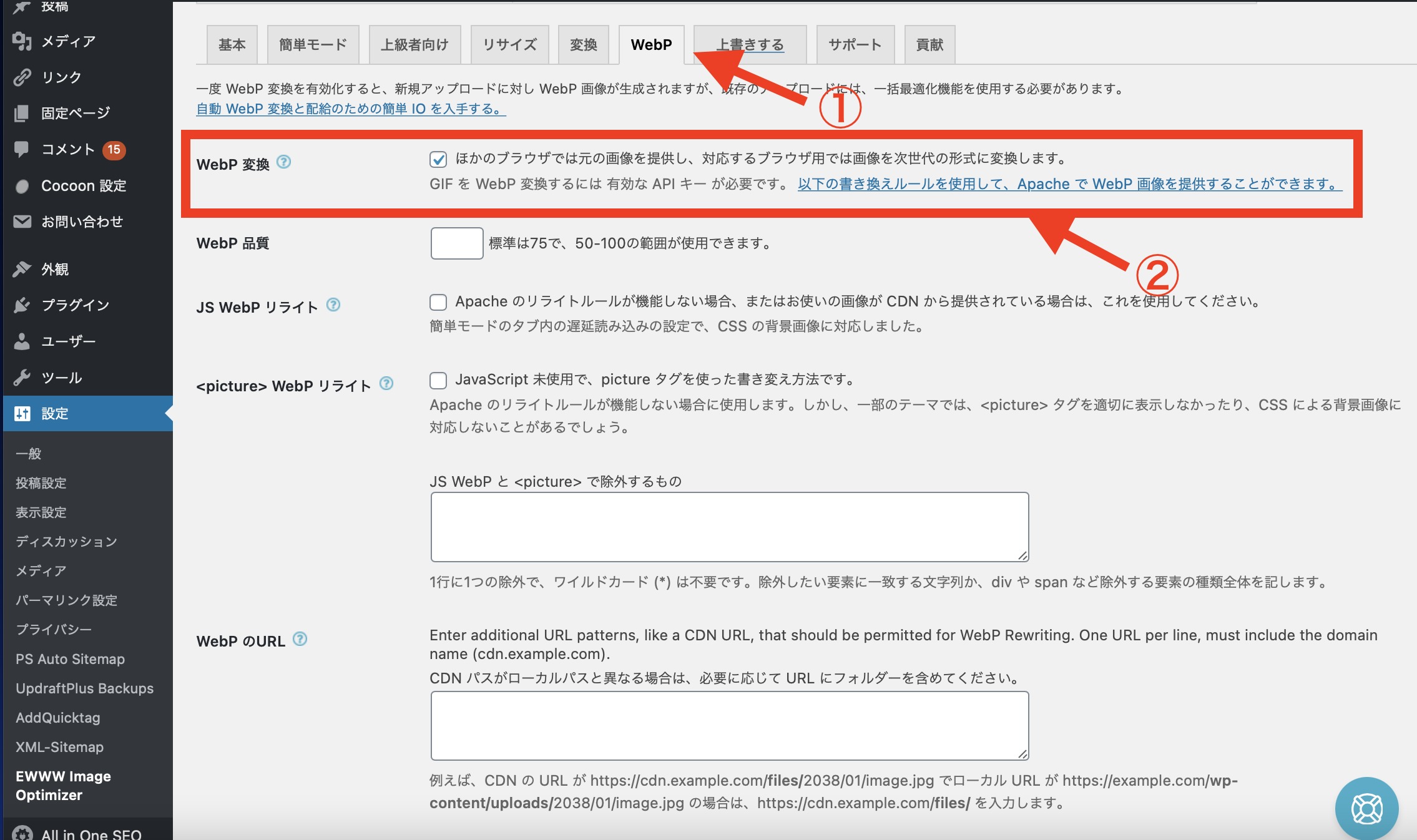
まずは、《WebP》タブをクリックし、《WebP 変換》をクリック。
あとは、《変更を保存》を押して、さらに下にスクロールします。

《リライトルールを挿入する》の右横に赤い四角が見えたら、《リライトルールを挿入する》をクリック。

《挿入成功》と表示されて、赤い枠が緑の枠に変わったら、設定クリアです。

既存画像の最適化
すでにブログの記事数が多く、その記事内にある画像を手作業で圧縮変換するなんて、めんどくさすぎますよね?
それが、このプラグインを使うことで、一括変換してくれるんです。
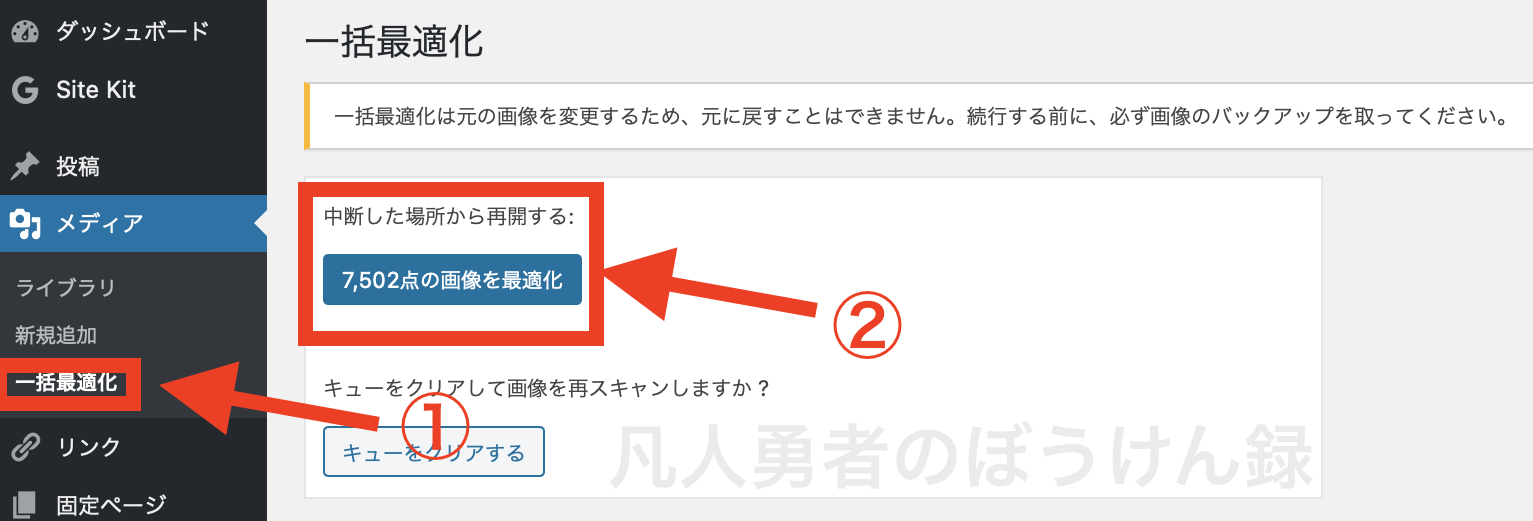
まず、ダッシュボードの左メニューの《メディア》→《一括最適化》をクリック。

最適化されていない画像を認識してくれているので、《〇〇枚の画像を一括最適化》を選択します。
あとは、最適化が終わるのを待つのみです。
ちなみに、本ブログでは、122記事7,502枚の画像の一括最適化で1時間ほどかかりました。
使っている画像の枚数によって、時間は異なりますが、ある程度時間に余裕がある時に、やりましょう!
まとめ
今回は設定手順がメインだったので、ポイントは少ないですが、以下の通りです。
・ページ読み込み速度を早くすることでSEO対策になる
・速度アップに最適なプラグインは、「EWWW Image Optimizer」
・WebPというGoogleが提供している最適化の画像ファイル形式がある
SEO対策としてページの表示速度の最適化は必須です。
あなたのブログにもぜひ導入してみてください。




コメント
[…] […]