
ブログのフロントページとかお問い合わせフォームに更新日が出てると見栄え悪いよね。。。
消す方法ないのかな?

めっちゃ簡単に消すことができますよ!
こんにちは、アダムです。
みなさんも悩子さんのように特定のページだけ更新日を消したいと思ったことはありませんか?
CSSを追加すると消せるのですが、思ったよりもハードルは低く簡単なので、ぜひ最後まで読んで実践してみてください。
更新日の非表示方法
非表示実施の前後比較
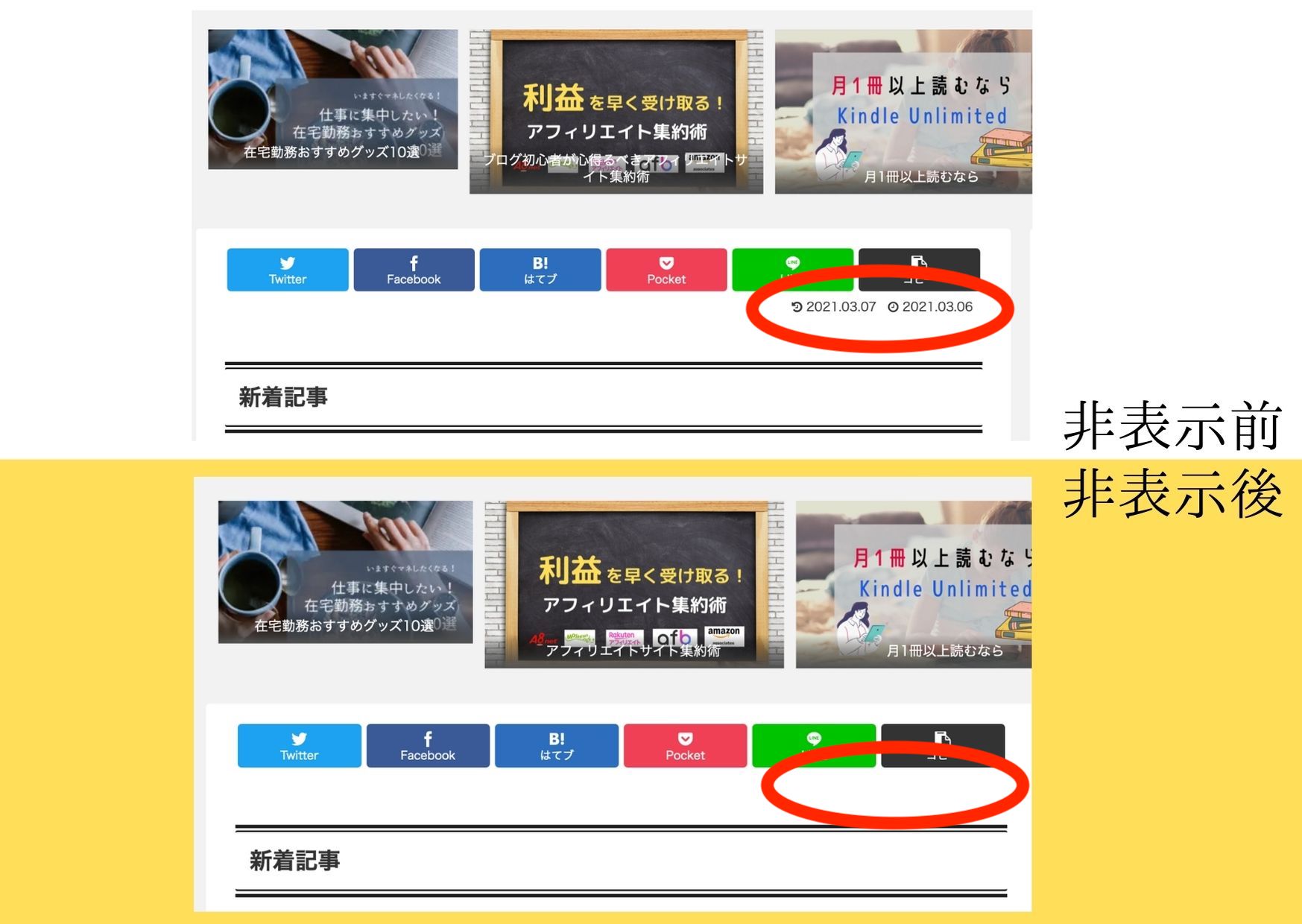
特定のページの更新日を消すってどういうこと?って気になった方に向けて、実際に非表示にする前と後の比較画像をお見せしますね。
下の画像をご覧ください。
上が、非表示前で、シェアボタン達の下にがっつり更新日が記載されています。
このページは「凡人勇者のぼうけん録」で検索した方が一番最初に目にするページとなっているので、更新日なんて関係ない情報です。
そこで、非表示にした結果が下の画像です。

ちゃんと消えていますね。
この方法についてこれから解説していきます。
めちゃくちゃ簡単ですが、CSSを触るので、念の為ブログのバックアップはしっかり取っておきましょう。
準備
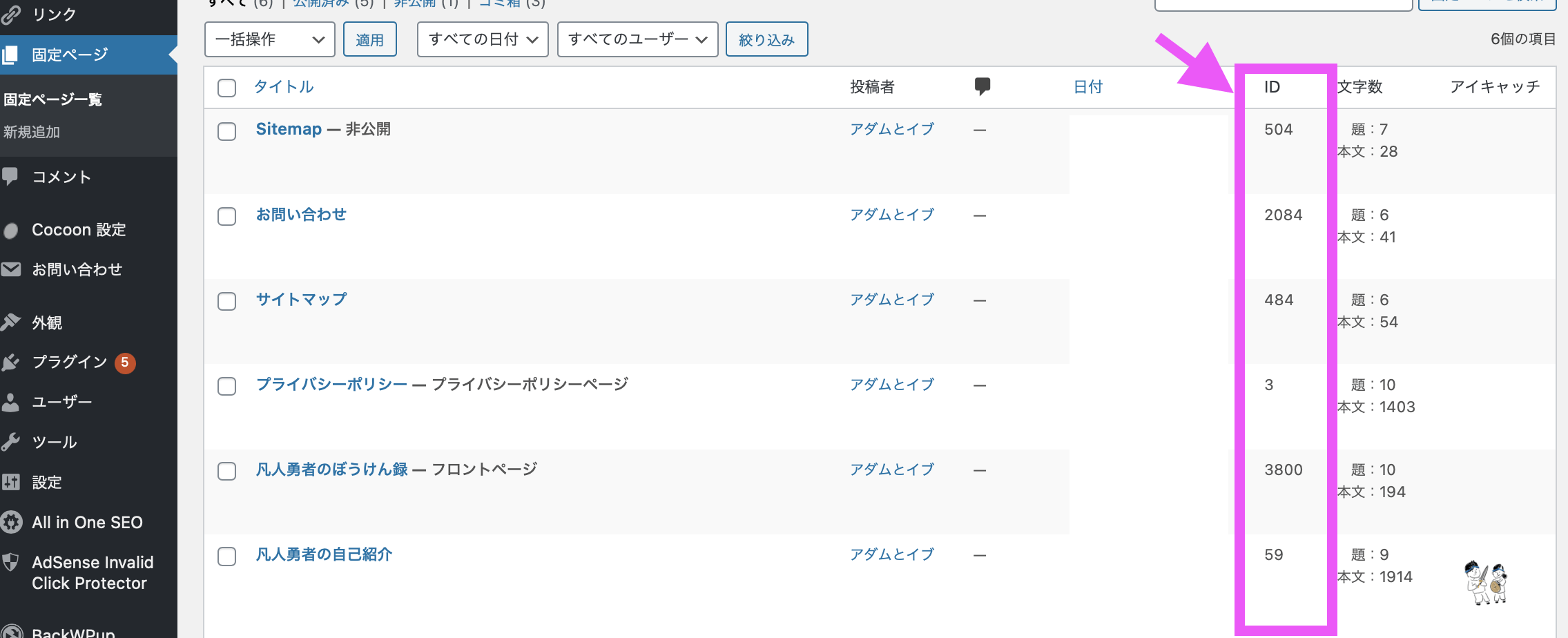
まずは、準備として非表示にしたいページのIDを調べておきましょう。
ページのIDは、固定ページ一覧に載っています。

Point!
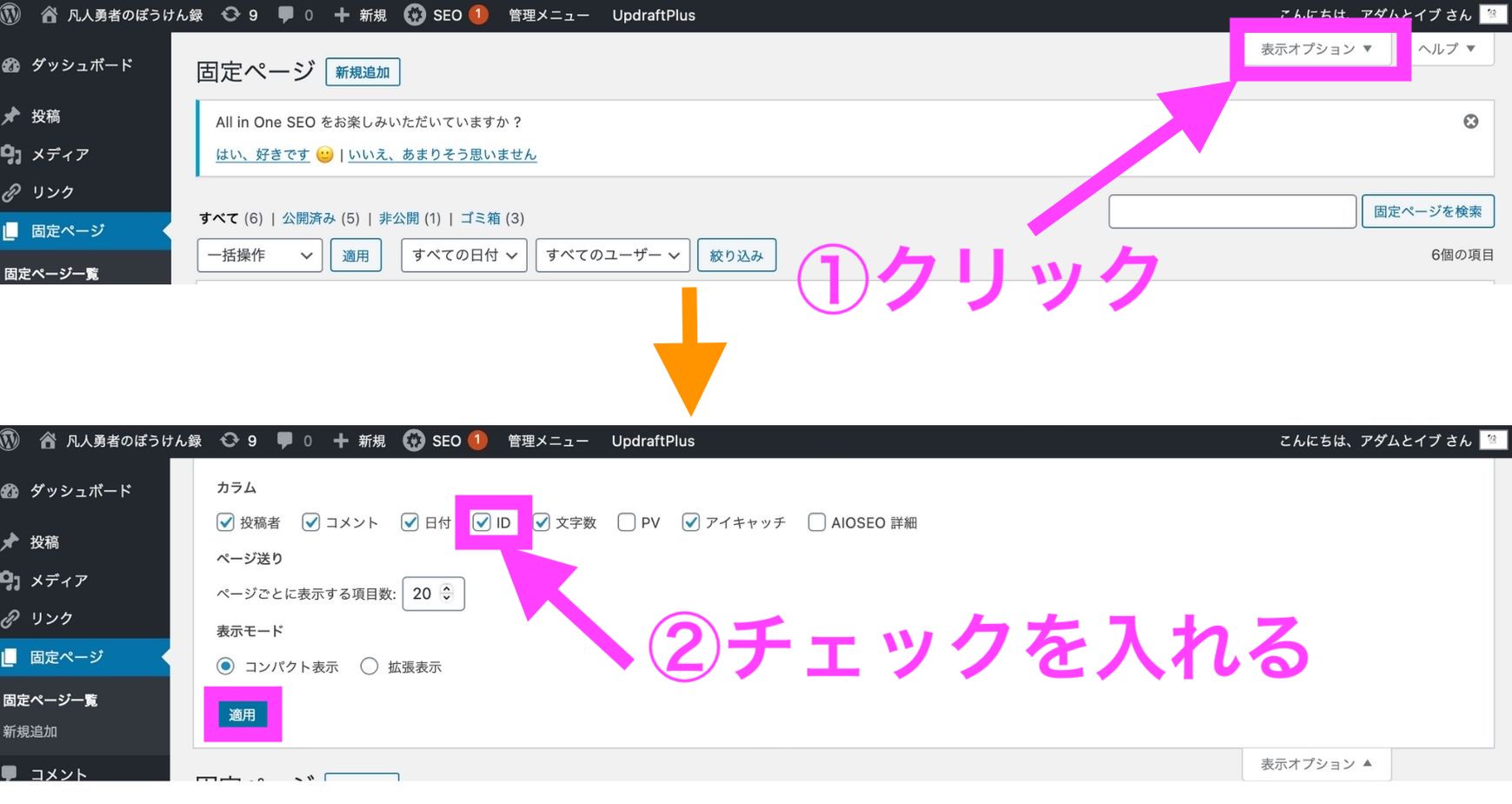
表示がないという方は、固定ページ一覧の上にひっそりと設置されている「表示オプション」を展開して「ID」にチェックを入れましょう。

この先CSSをいじります。
テーマは「Cocoon child」が有効になっているか確認した上で次に進んでください。
「Cocoon child」とは子テーマであり、カスタマイズする際は基本的に子テーマを触るようにしましょう。
理由は、「Cocoon」のアップデート時にカスタマイズがなかったことになったり、テーマ自体が崩れてしまう恐れがあるからです。
CSSを追加
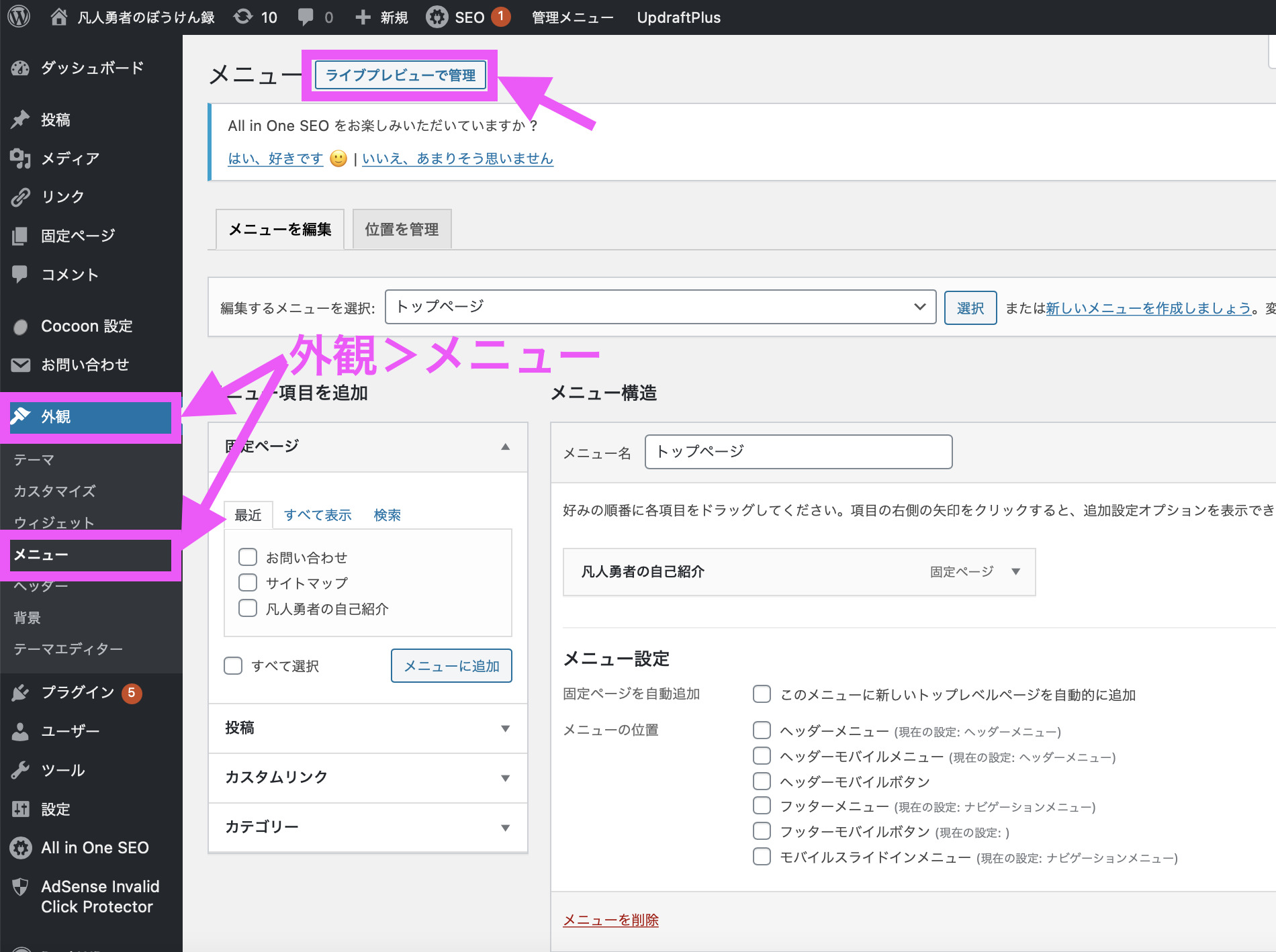
準備ができたら、外観>メニューを選択して、「ライブプレビューで管理」をクリック。

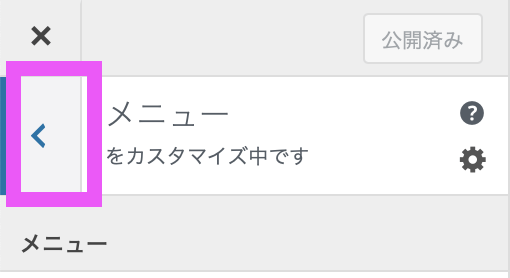
次に、開いた画面の右上の矢印で一つ前のメニューに戻ります。

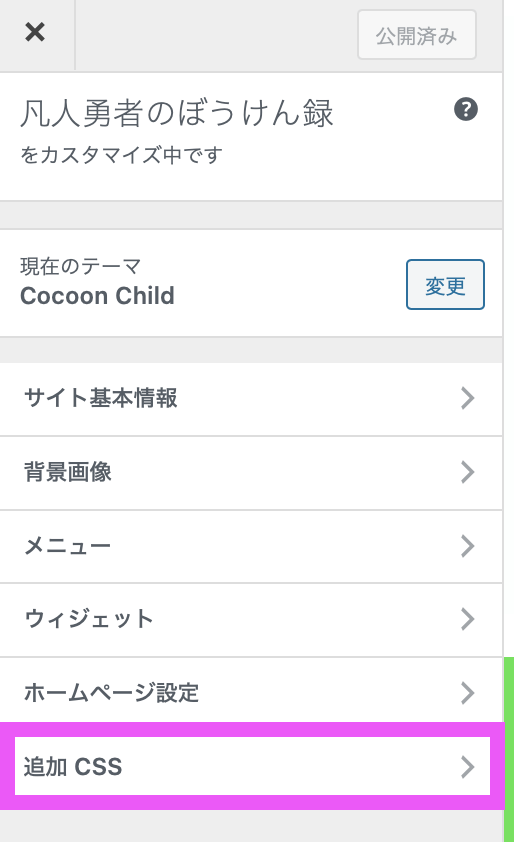
戻ると、適用中のテーマに対する「追加CSS」という項目が出てきます。

「追加CSS」を開いたら、次のコードをコピペしてください。
.post-〇〇 .date-tags,
.post-〇〇 .date-tags,
.post-〇〇 .date-tags {
display: none;
}○の部分には、先ほど準備した更新日を非表示にしたい記事のIDを入力します。
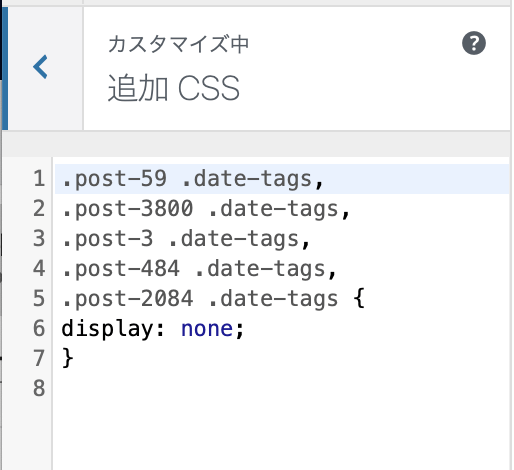
実際に、僕の場合は下の画像のように入力しています。

以上で、完了です。
あとはプレビューを確認しつつ、非表示になっているか確認してみてください!!
ブログの始め方を知りたい方へ必見
ブログを始める際に必須となるレンタルサーバーの最大手「エックスサーバー」にて、2021年4月1日18時まで【ドメイン永久無料】&【初期費用0円】のキャンペーン実施中!!
取得に別途費用がかかる独自ドメインが永久に無料なだけではなく、通常3,000円かかる初期費用が0円というビッグキャンペーンです。
今が初めどき!
この機会を逃すな!! ⇒エックスサーバー




コメント