
Canvaの無料版の使いこなし記事です!
有料版の使いこなしを知りたい方は下のリンクからチェックしてね!
SNS×アイキャッチ
アイキャッチ画像のことちゃんと考えていますか?
ブログで大切なパーツとしては、タイトルの次に大切なパーツがアイキャッチ画像です。
検索結果に関しては、アイキャッチは関係ないですが、SNSでのクリック率や関連記事の回遊率が大きく変わります。
読者が気になる記事はここだよ〜とアピールする。いや、気にならせるための数少ない武器、それがアイキャッチ画像です。
Twitterからの流入を増やしたい方にとって必ず役に立つ内容です。
アイキャッチの重要性
まずは、アイキャッチの重要性をまずはご紹介したいと思います。
次の2つのイラストを見てください。


サラサラと流れていくTwitterのタイムラインで、もしあなたの興味がある内容の同じ記事が流れてきたとします。
①は良くあるフリー素材の「いらすとや」からテーマに沿ったイラストを選んでアイキャッチにそのまま設定したもの。
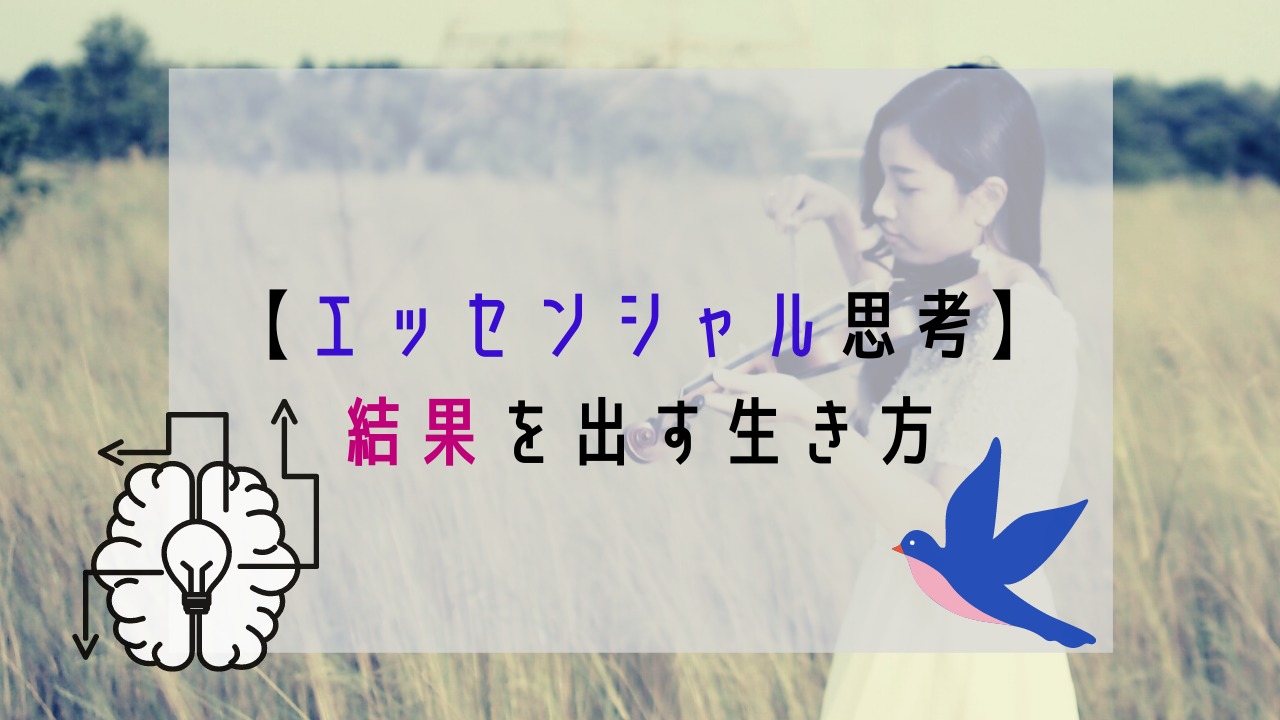
②は、文字から中身も一目でわかって、絵も関連性があって、パッと見でブログ記事だとわかるもの。
①と②どちらがあなたの目に留まりますか?
僕なら②をクリックします。
理由は、単純です。
アイキャッチが雑な記事の中身がクオリティが高く見えますか?
そういうことです!
いかに質の高い記事だろうが、入り口に適当さを感じ取ってしまうと、中身の魅力に辿り着かないんです。
これは余談なんですが、マンションでも同じことが言えて、新築マンションはエントランスにお金を注ぎます。
多少手狭でもエントランスがかっこいい物件に魅力を感じませんか?
つまり、多くの人に見てもらいたいなら、一番始めの入り口が肝心ですよ〜ってこと。
また、Twitterはその特性上、フリー素材を貼り付けただけのアイキャッチ画像は、ただの画像ツイートに見えてしまうかもしれません。
そもそも記事だと気づかないのでは、読む人はそりゃ少ないわけです(笑)
「あ、これ記事やったんやー」で終わりです(笑)
「アイ」を「キャッチ」つまり、目に留まらないと意味がありません!
読者の「愛」を「掴む」と覚えても良いかもしれませんね。
アイキャッチが全てというわけではないですが、SNSからの流入を伸ばしたいのであれば、アイキャッチはぜひ少し時間を割いて作って欲しいです!
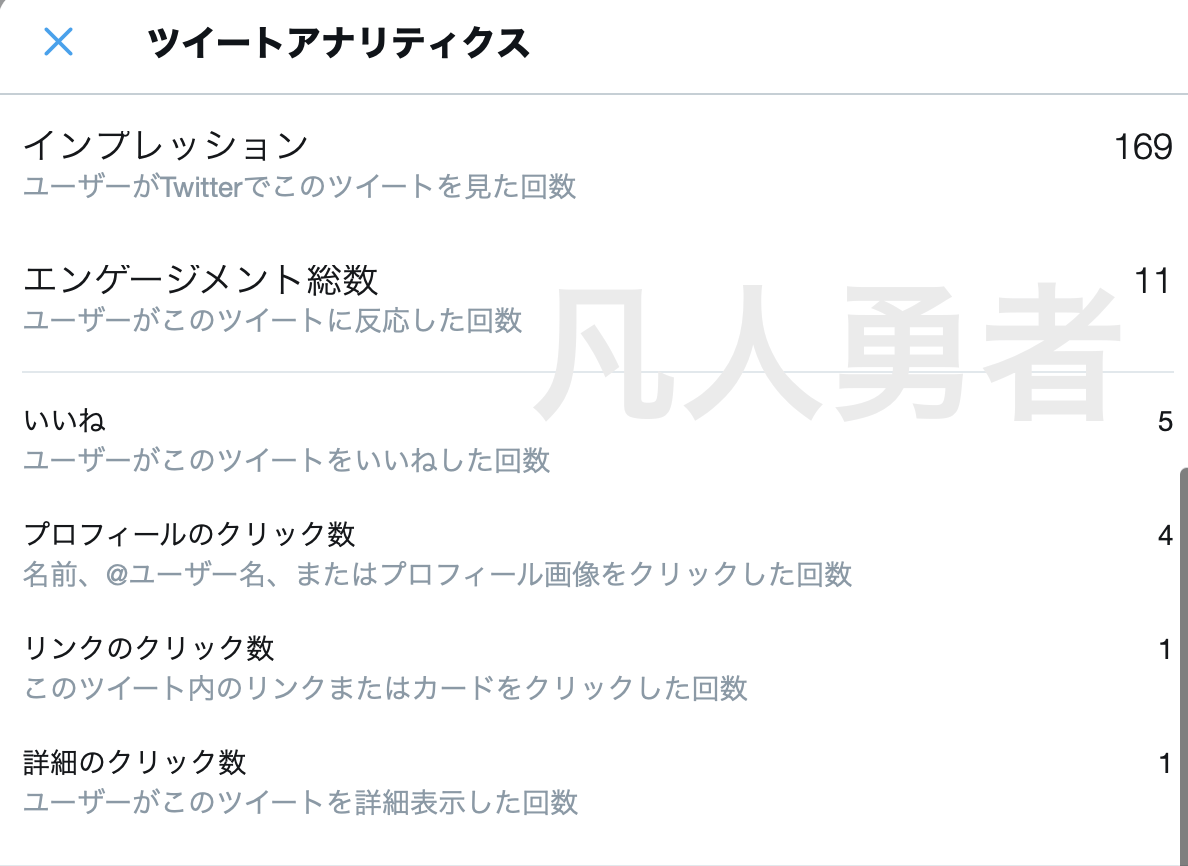
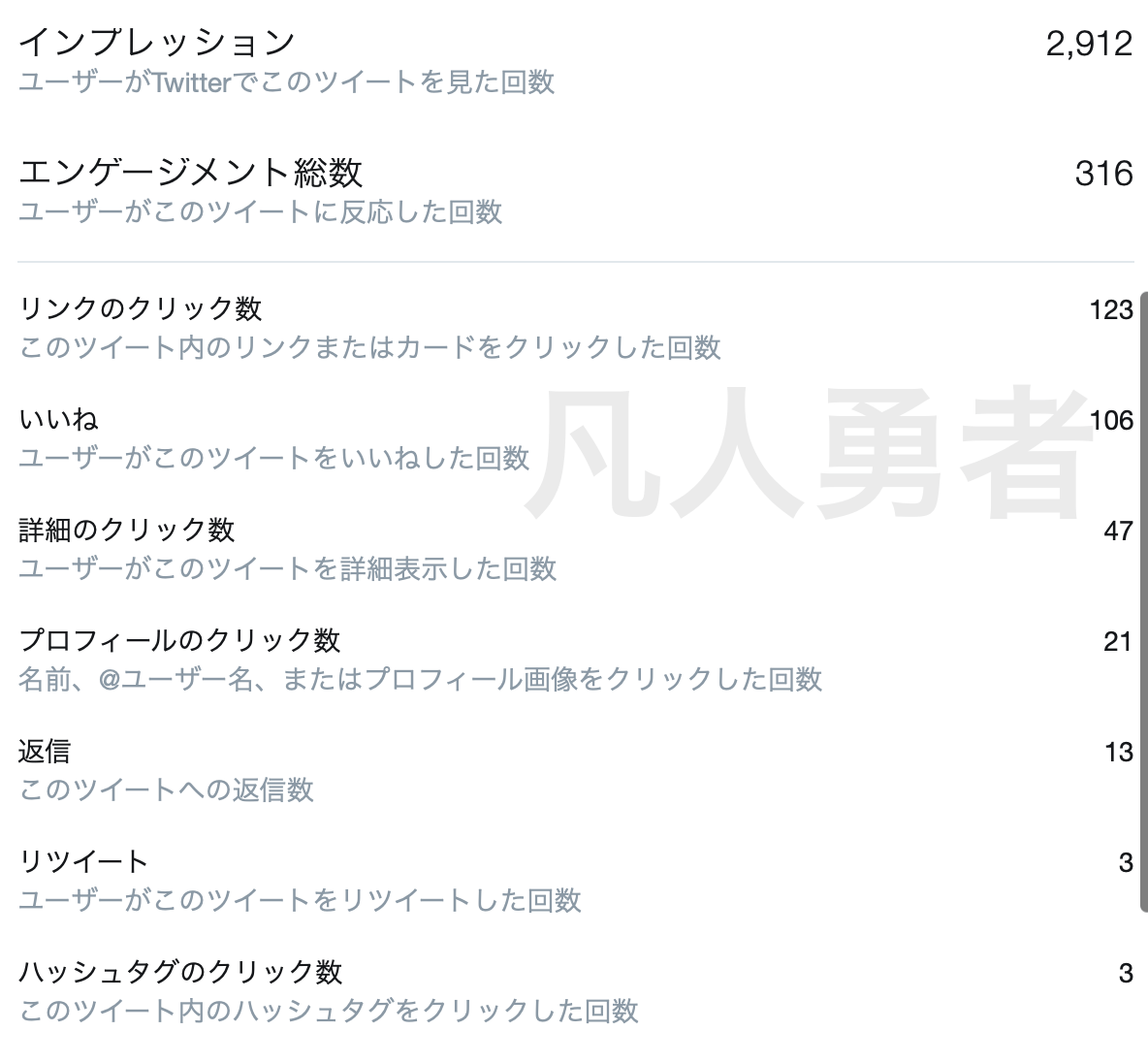
ちなみに、フリー素材だけでツイートした記事と文字入りアイキャッチでツイートした記事のインプレッションを参考に貼っておきます。
記事の中身も違いますが、わかりやすくこれくらい差が出ますよ〜って例です↓
フリー素材を貼っただけのブログ更新ツイート

文字入りの記事アイキャッチのブログ更新ツイート

リンクのクリック数がこれだけで結構変わってくるので、やってみましょう!
今回は、無料で簡単にクオリティの高いアイキャッチを誰でも作れるサイト「Canva」をご紹介したいと思います。
Canvaの使い方
以下のやり方をテンプレ化するとアイキャッチ画像の作成時間は2分で完了です。
何回も見てやり方を丸暗記しましょう!!
*今回の手順では、自分でアイキャッチにしたい画像を別で用意しています(フリー素材)
この手順を実践する際は、他で素材を確保してから試してみましょう!
手順1 使うサイズの選択
まずは、ホーム画面を軽く下にスクロールしていくと、カテゴリー分けがされています。
このカテゴリーは、何用に使うかによって異なっており、使用サイズがこの選択で決まってしまいます。
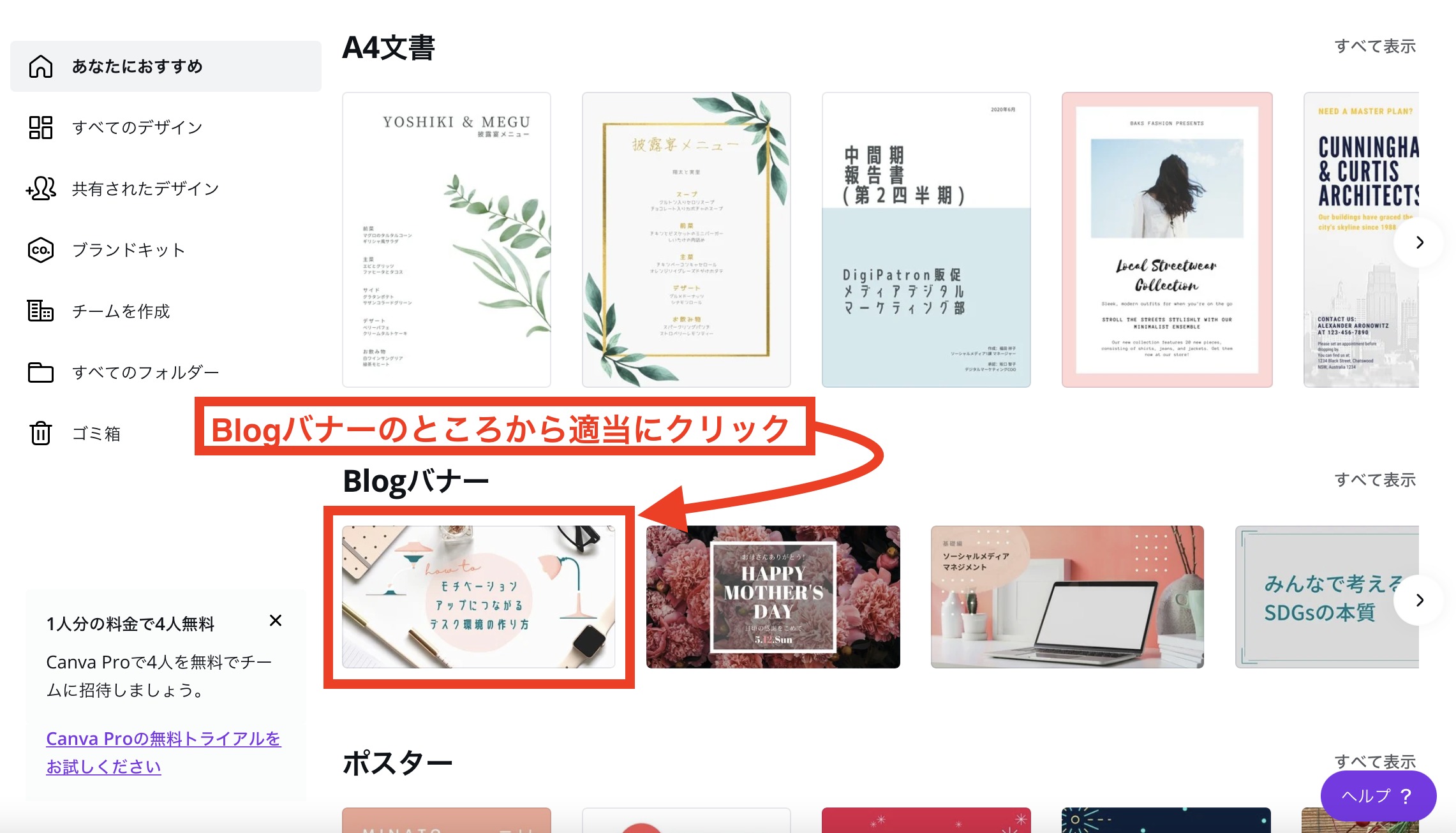
では、さっそくカテゴリーの中の「Blogバナー」の中から一枚適当にクリックしましょう!
開いたら、秒で消すので選ぶ画像はなんでもオッケー!!

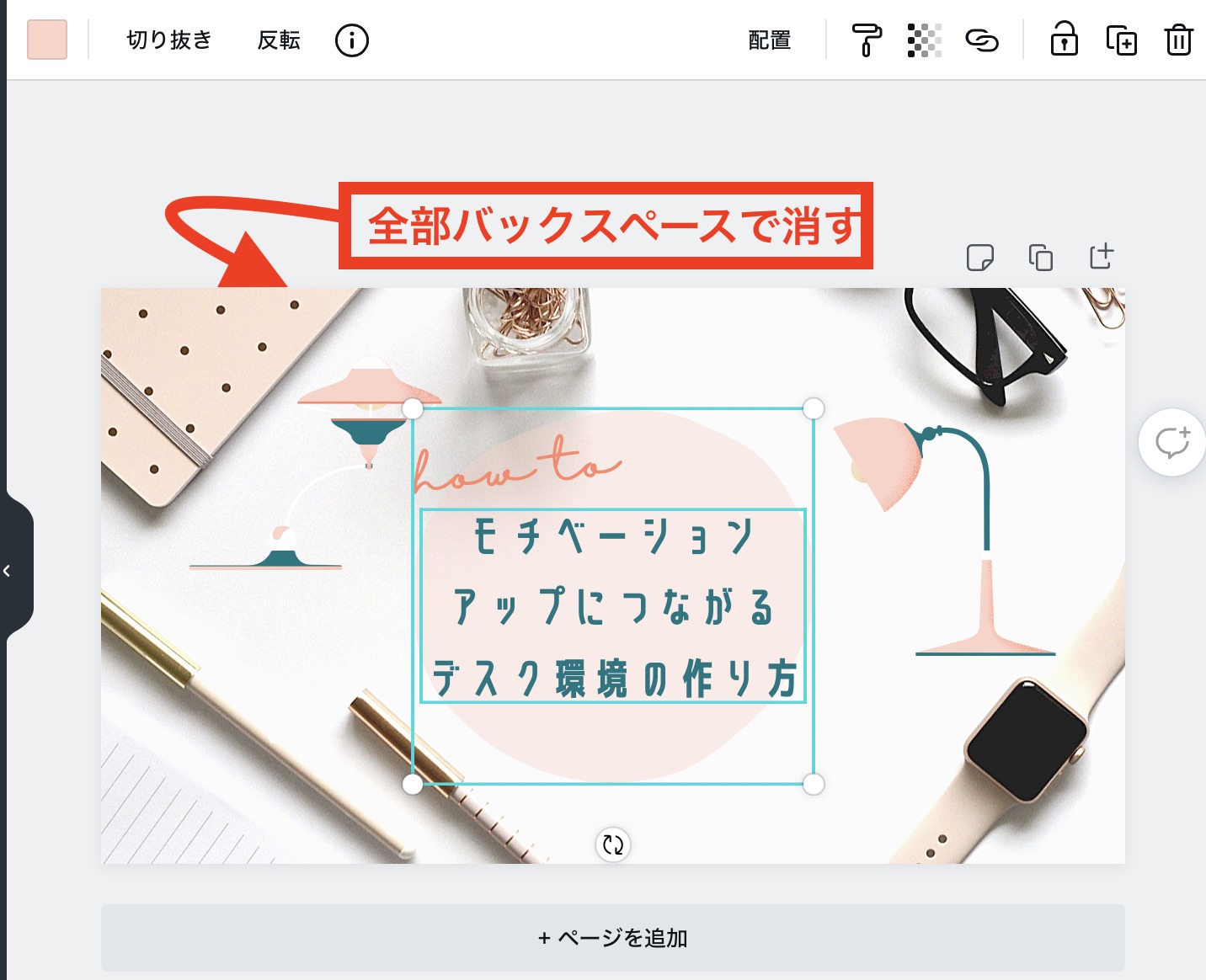
手順2 開いてみました「Blogバナー」
開くとこんな感じ。
クリックして選択したものをバックスペースで消すことができるので、ガンガン消します。

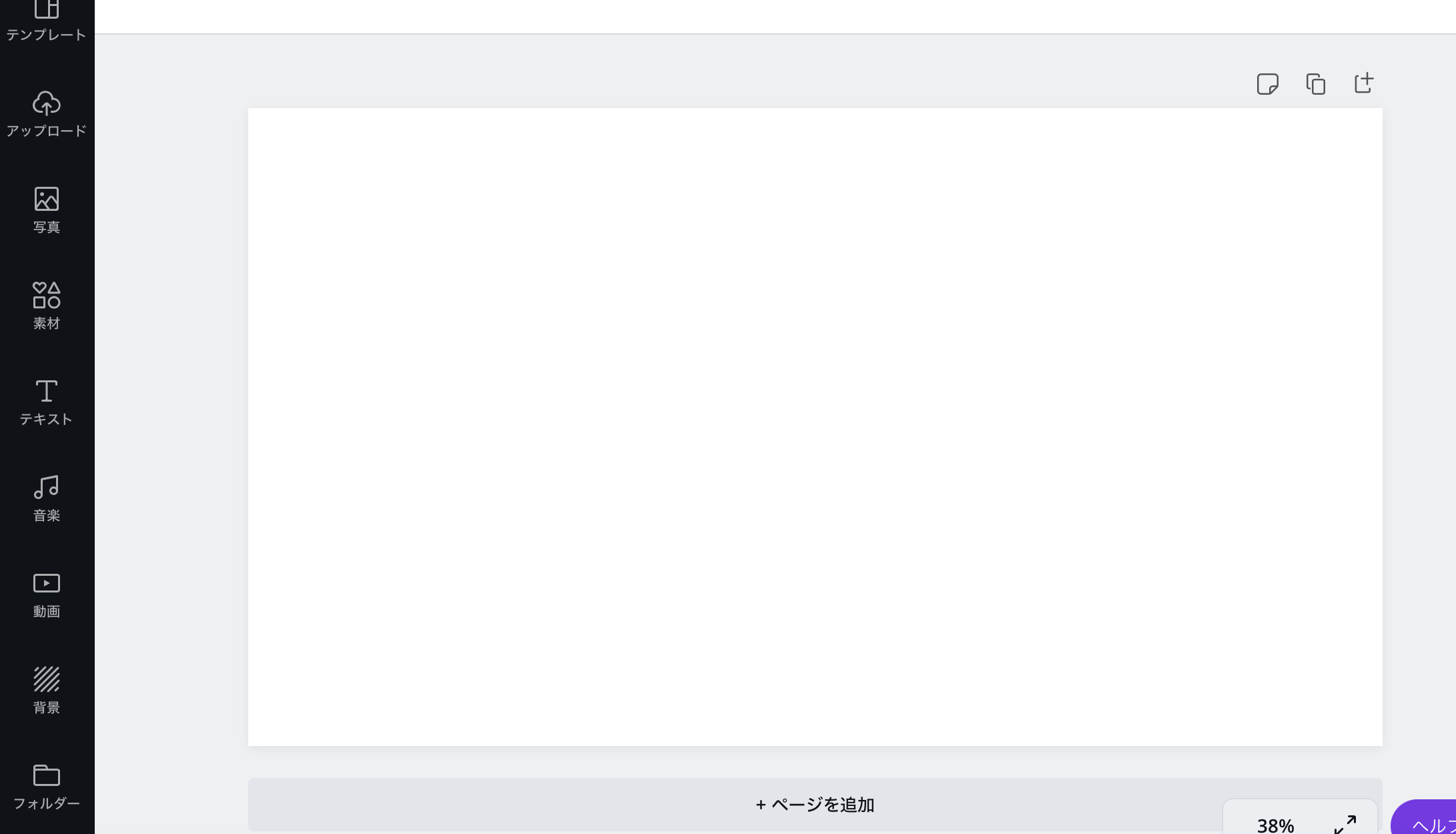
手順3 ガンガン消す。ただそれだけ。
そして、クリックして選べるやつは全て消します。
真っ白になるまで。

手順4 ドラッグ&ドロップ
次に、自分が使いたい素材を保存しているフォルダを平行して立ち上げます。
そして、使いたい画像を、Canvaサイトで作った真っ白い空間にドラッグ&ドロップ!!!
すると、白い空間に使いたい画像を貼ることができます。

手順5 画像のサイズ調整
白い空間に乗っかっている画像の上で右クリック!
すると、メニューが出てくるので、「背景を差し替えます」をクリック。

そしてら、こんな感じで、綺麗に全面に画像が拡大されます。

手順6 文字の背景となる図形を選択
先ほど例でも挙げたように、画像の上には文字を書きます。
その文字が読みやすいように、うっすらと後ろに図形を入れてあげると、素材の色の明暗の影響を最小限にし、読みやすくすることができます。
今回は、四角を選択。
手順は、右側のメニューの「素材」をクリックし、四角をクリック。
すると、画像の上に出てきます。

手順7 色を変更
次に、図形の色を変更します。
まずは、右上のちっちゃい四角をクリック。
そしたら、右に色見本が出てくるので、好きな色を選択します。
おすすめは、「ライトグレー」です。
あと、ついでに、図形のフチにマウスを合わせて良い感じに図形を伸ばします。
端の方まで伸ばすと、ピンクの枠が出てくるので、それに合わせると毎回同じ大きさにできるので、おすすめです。

手順8 透明度を変更
次に右上のチェック柄のマークをクリック。
このマークは透明度といって、挿入した図形をスケスケにできます。
おすすめは「70」です。

手順9 文字の追加
いよいよ文字の入力です。
右メニューの「テキスト」をクリック。
「見出しを追加」をクリック。
好きな文字を入力します。

あとは、文字の色とかを目立たせたいところをちょこちょこいじります。
それだけで、こんな感じ!
文字の色は、文字を選択した状態で、上のメニューの色のところを触ったら変えられます。

手順10 うっすら見えてる良い感じのやつ配置
さてさて最終工程です。
最初にお見せしたアイキャッチ画像にうっすらなんか良い感じの夫婦の影ありませんでした?
あれを挿入します。
まずは、右メニューにて「素材」をクリック。
キーワードボックスに、関連キーワードを入力。
好きな素材を選択して、適当に配置したら、透明度をいじって完成です!
他にも気に入った素材があったら、ついでに配置しちゃいます。

手順11 ダウンロード
あとは、ダウンロードするのみ!
右上のメニューの「ダウンロード」を選択しましょう。

お疲れ様でした!
アイキャッチの文字のコツ(SNS集客用)
SNS集客では、特に画像というよりも文字を入れることが大切です。
でも、何でもかんでも文字にしてぎっしり書いても読めれません(笑)
そこで、その記事がどういった検索キーワードで読者が入って来るのか考えます。
例えば、この記事なら「アイキャッチ」「マニュアル」の二つのキーワード。
その二つを目立たせつつ、TwitterのTLで流れてきたらついつい気になるようにする。
そして、読みやすいことが一番大切です。
メインのキーワードを大きく、それ以外の脇役キーワードは、控えめな大きさにして、文字色もいじってと、やることはたくさんあります。
まとめ
今回の内容を最後にまとめておきます。
・アイキャッチ画像は、SNSにて超重要
・アイキャッチ画像は、読者に対する最初にして最大のアプローチ
・アイキャッチは、注目されてなんぼ
・Canvaを使えば、無料で自分の用意した素材を編集できる
・Canva内の画像も使えます
とにかく、SNS流入を伸ばしたいなら、アイキャッチ画像は少し手間をかけてあげましょう!
手順に慣れると2〜3分で作ることができますよ!!!


.jpg)

コメント
[…] 長所としては、タイムラインで目立つことができることと、アイキャッチ画像がしっかり見えることです。 アイキャッチ画像がしっかり見えるということは、それをうまく活用することで、クリック率を上げることができます。 うまく活用とは、アイキャッチにしっかりポイントとなるキーワードを入れることです。 アイキャッチ画像の簡単でクリック率向上に効果的な作り方についての記事を参考にしてみてください。 アイキャッチの基礎教えます。オリジナルアイキャッチ作成マニュアル【C… […]
[…] アイキャッチの基礎教えます。オリジナルアイキャッチ作成マニュアル【C… スポンサーリンク […]
[…] アイキャッチの基礎教えます。オリジナルアイキャッチ作成マニュアル【C… […]