
Canvaは無料でも使える機能は十分ですが、ブログ内のイラストを自作することを考えると有料版でも安く感じます。
ブログ内の挿絵

上の絵は、色々な方のブログを読んでいると度々目にすることがあると思います。
挿絵には、記事内の雰囲気作りと権威性の強調、読者の気持ち休めなどの効果があります。
特に記事内の雰囲気作りにはかなり役立ちます。
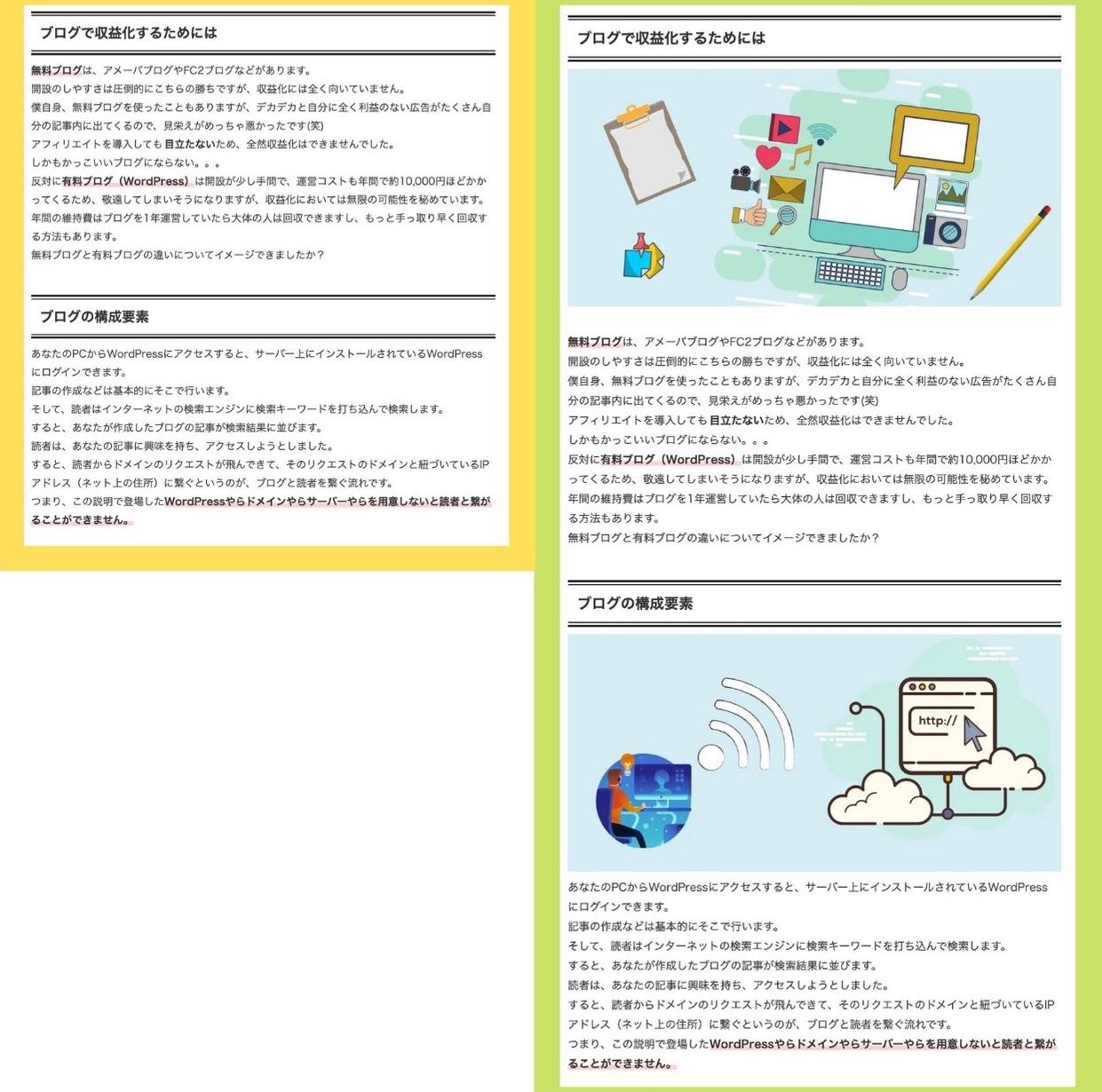
次の画像を見てください。

黄色と黄緑色のどっちが読みやすいですか?
ほとんどの方は黄緑色の方が読みやすい&見栄えがいいと思っているはずです。
つまり、記事内に挿絵を入れるということは記事そのものの価値を上げることにも繋がります。
オリジナルの挿絵
次に挿絵のオリジナリティについて軽くご紹介しておきます。
下の画像を見てください。

無料素材を使用してもそこそこ見栄えはしますが、統一感はなく、サイズもバラバラになりがちです。
簡単でもいいのでオリジナルの挿絵を作っておくと、読者にとっても居心地の良さを感じるいい記事にすることができます。
Canva Proを使うとオリジナルの挿絵を簡単に作ることができます。
Canvaとは

Canvaとは、ブログの挿絵やSNSのヘッダー、ロゴ、ポスター、インスタのストーリーなど汎用性に富んだテンプレートを数多く使うことができるサービスです。
Canvaには無料会員と有料会員が存在しており、その違いなどについても触れている記事もあるので、気になる方はぜひ下のリンクから見てみてください。

Canvaを使って挿絵の作成
では、本題に入っていきましょう。
この手順に沿って練習し、自分なりに応用することでオリジナリティを持ちつつも世界観を持った挿絵を作成することができるようになります。
作成手順1 画像サイズの選択
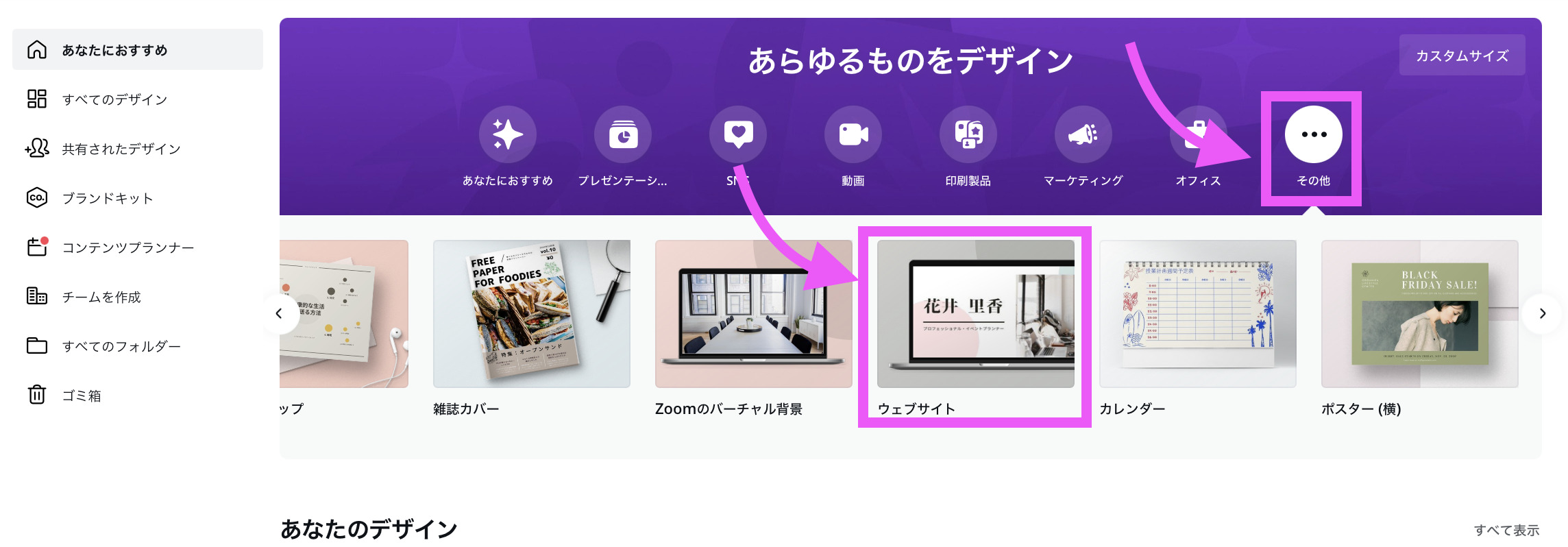
ホーム画面の一番上の「あらゆるものをデザイン」というメニューの中の「その他」を選択。
その中の「ウェブサイト」を選択。

作成手順2 背景の設定
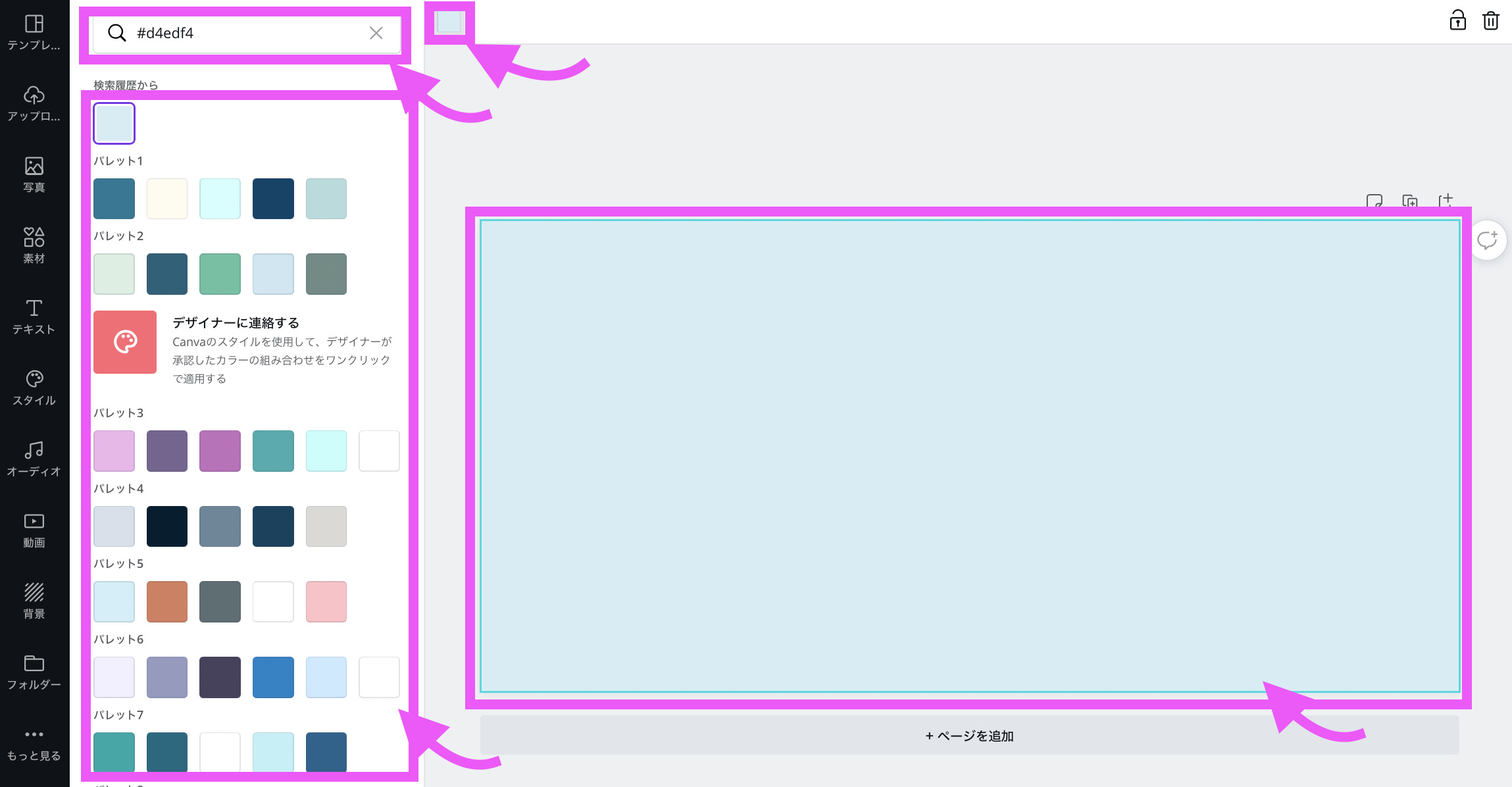
「ウェブサイト」を選択すると作成ページに移行するので、真っ白なキャンパスを選択。
すると左上に小さい四角が現れるので、そこを選択します。
小さい四角を選択すると、背景の色設定ができます。
今回は、デフォルトカラーからではなく、色の検索機能を用いて設定してみました。
日本語で色指定しても出てくるのですが、僕と同じように淡い色を使いがちな方は「#d4edf4」と入力すると淡い色がたくさん出てきます。

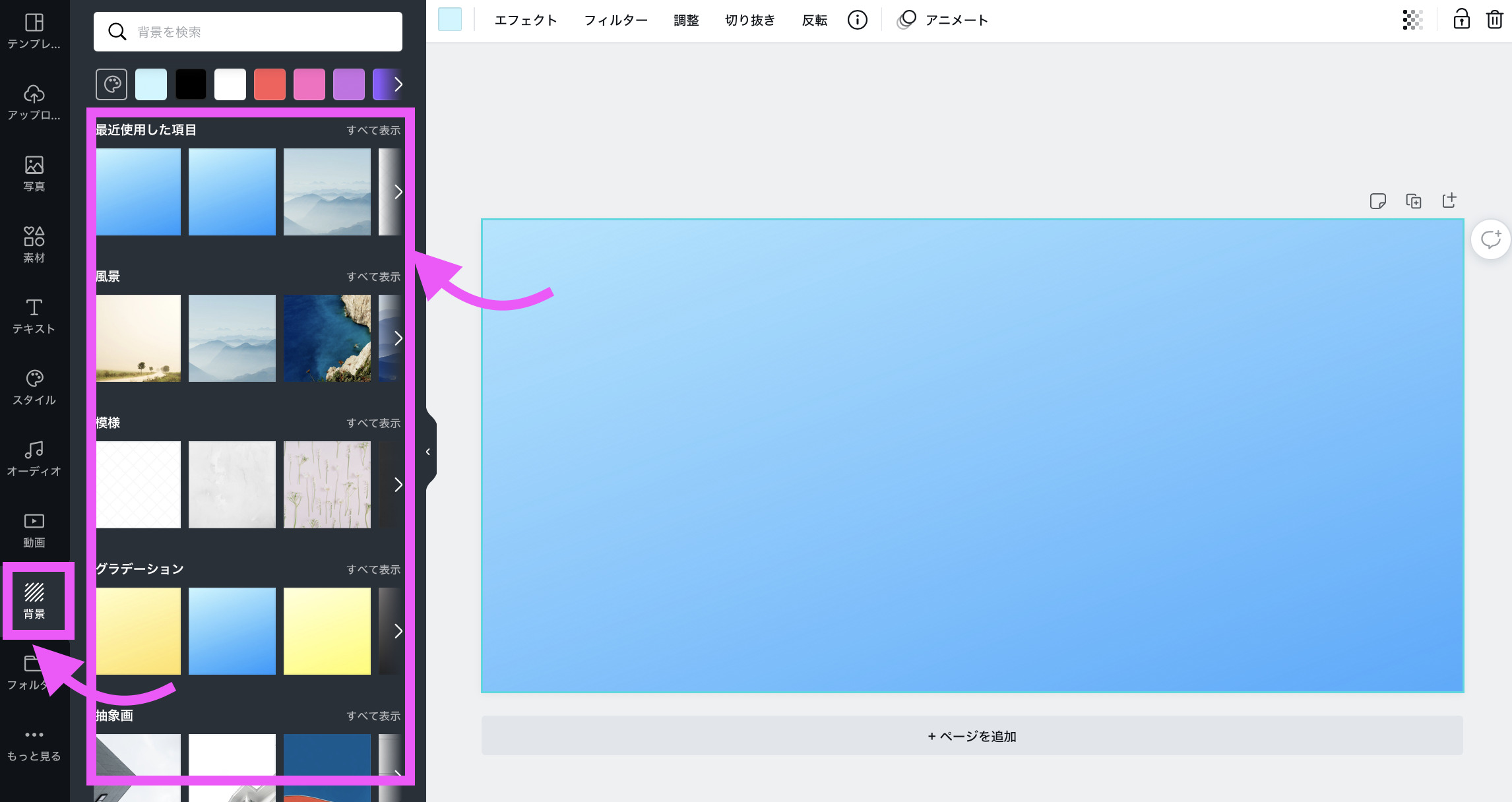
背景にグラデーションや、規則的な模様を入れたい場合は左端のメニューから「背景」を選択しましょう。

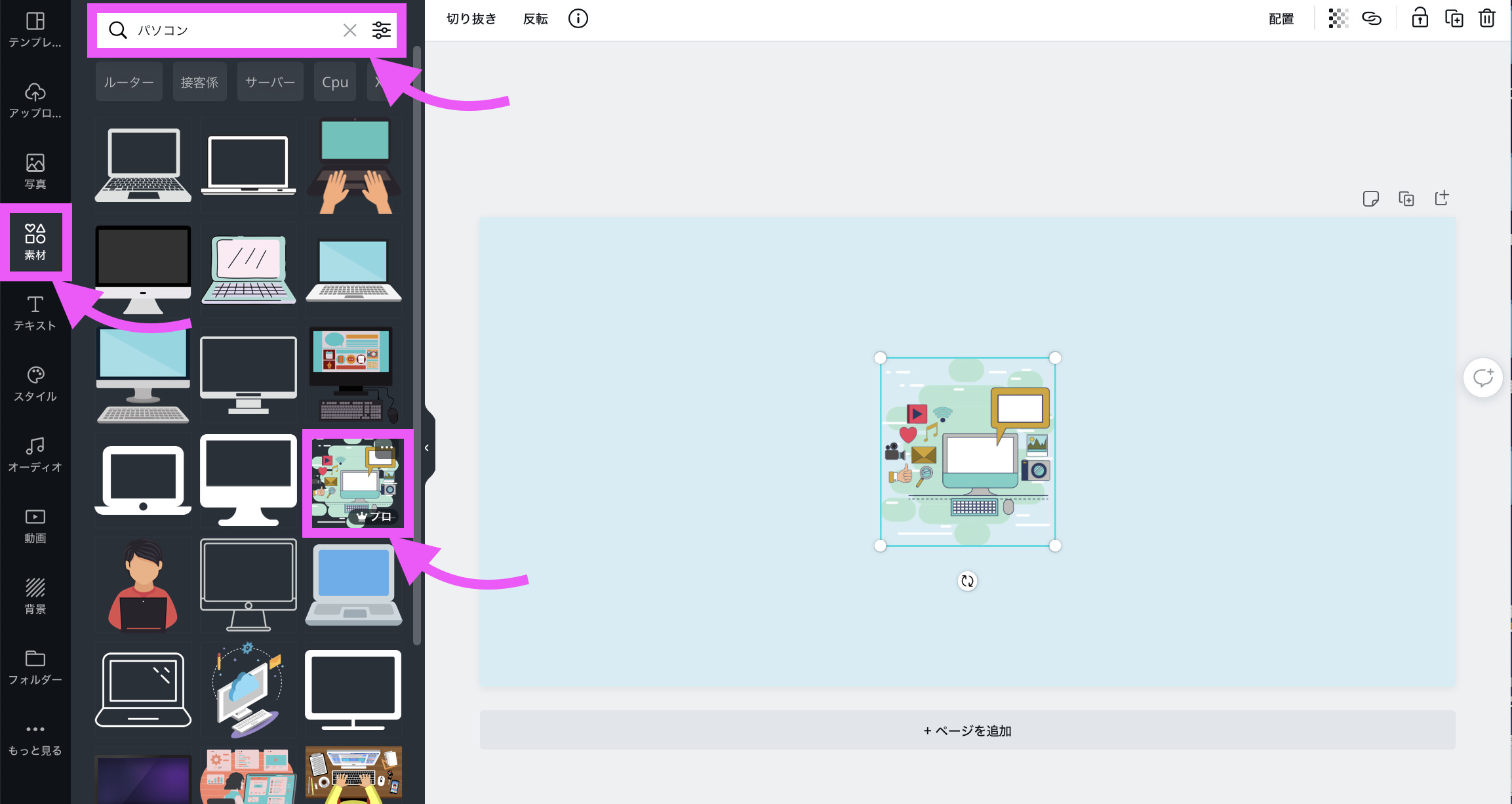
作成手順3 素材の追加
右端のメニューから「素材」を選択。
検索メニューに自分が追加したい素材のキーワードを入力。
今回は、ブログ系の記事で用いるようにパソコンのイラストをメインにしています。

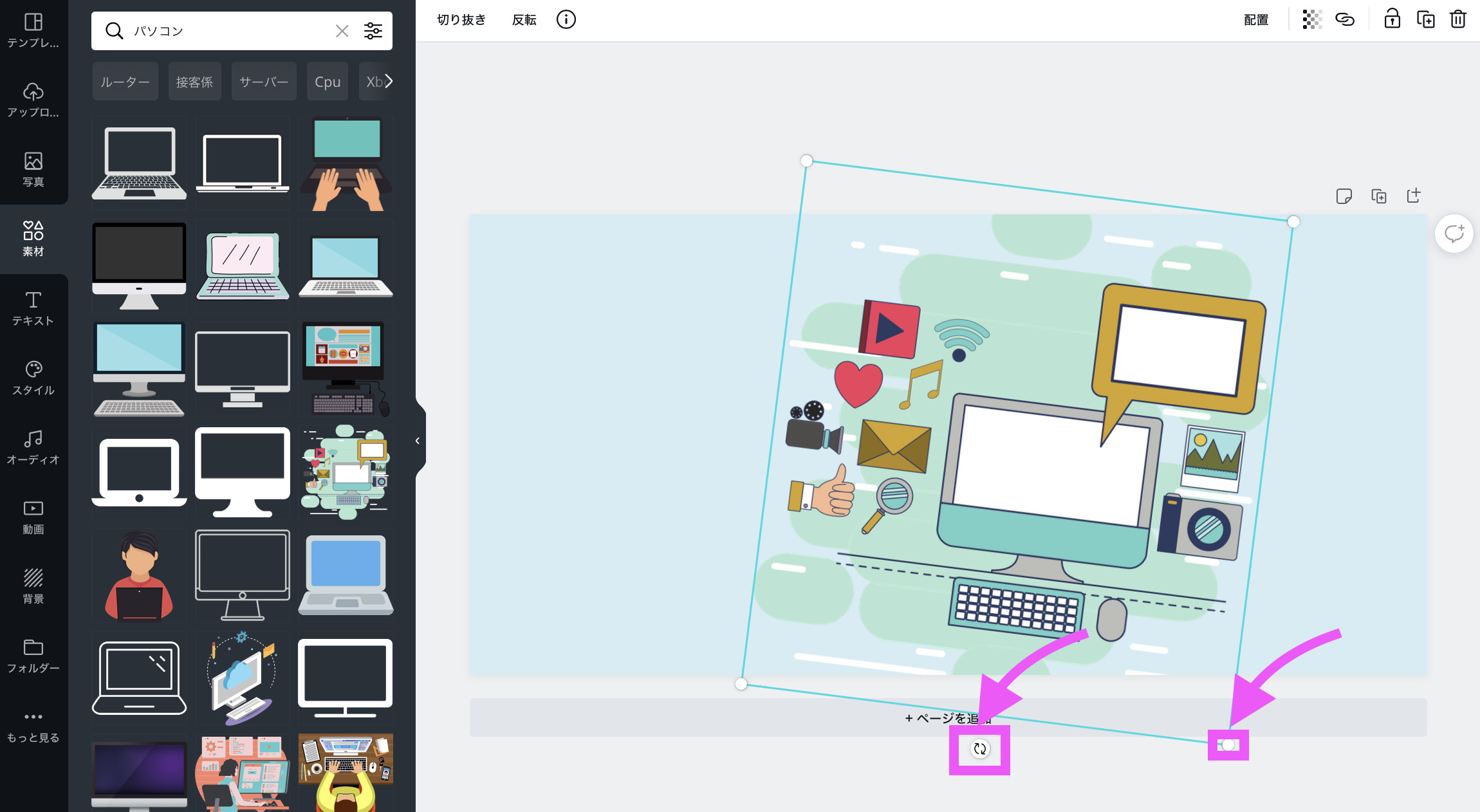
作業手順4 画像のサイズと角度の変更
次に画像サイズと角度を変えていきます。
ここは正解はないですが、メインにする画像をなるべく目立たせたいので、大きめ且つ斜めに配置しました。
サイズの変更は、素材の四角の小さい丸、角度の調整は素材下の回転マークでいじることができます。

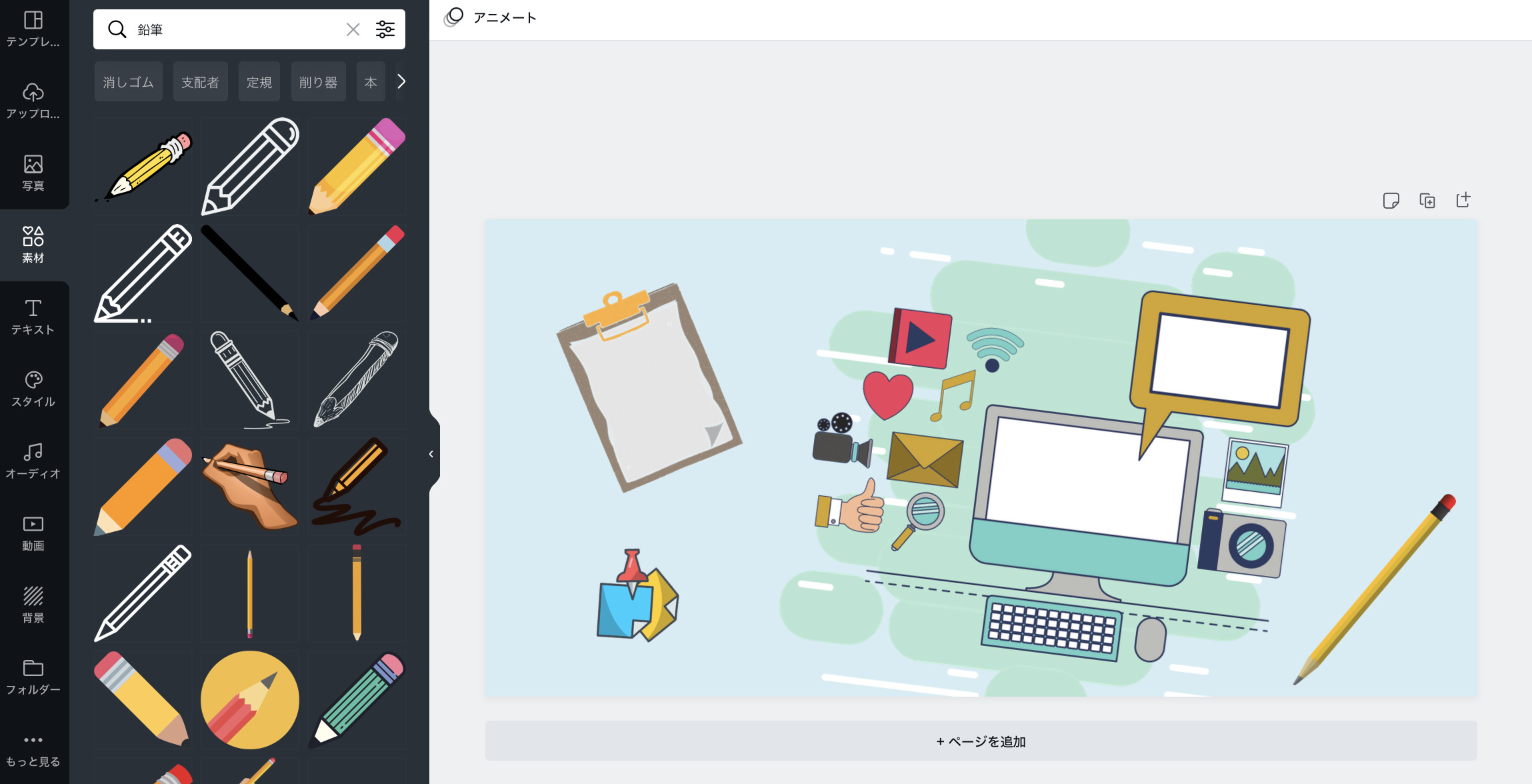
作業手順5 装飾を加えて完成
最後に、手順3の素材を検索して追加していき、手順4で配置をしたら完成です。

終わりに

メインにするイラストに元々たくさんのイラストが含まれていたのもあって、簡単に作ることができました。
僕は上で紹介した手順のほかに、使いたい素材を先に見つけてからそのイラストに合う背景を設定して作っていったりもするので、ぜひ色々な方法を試してみてください!!
めちゃくちゃ簡単に多数の素材からオリジナルの画像を作れる他、自分で用意した写真も使用することができます。




コメント