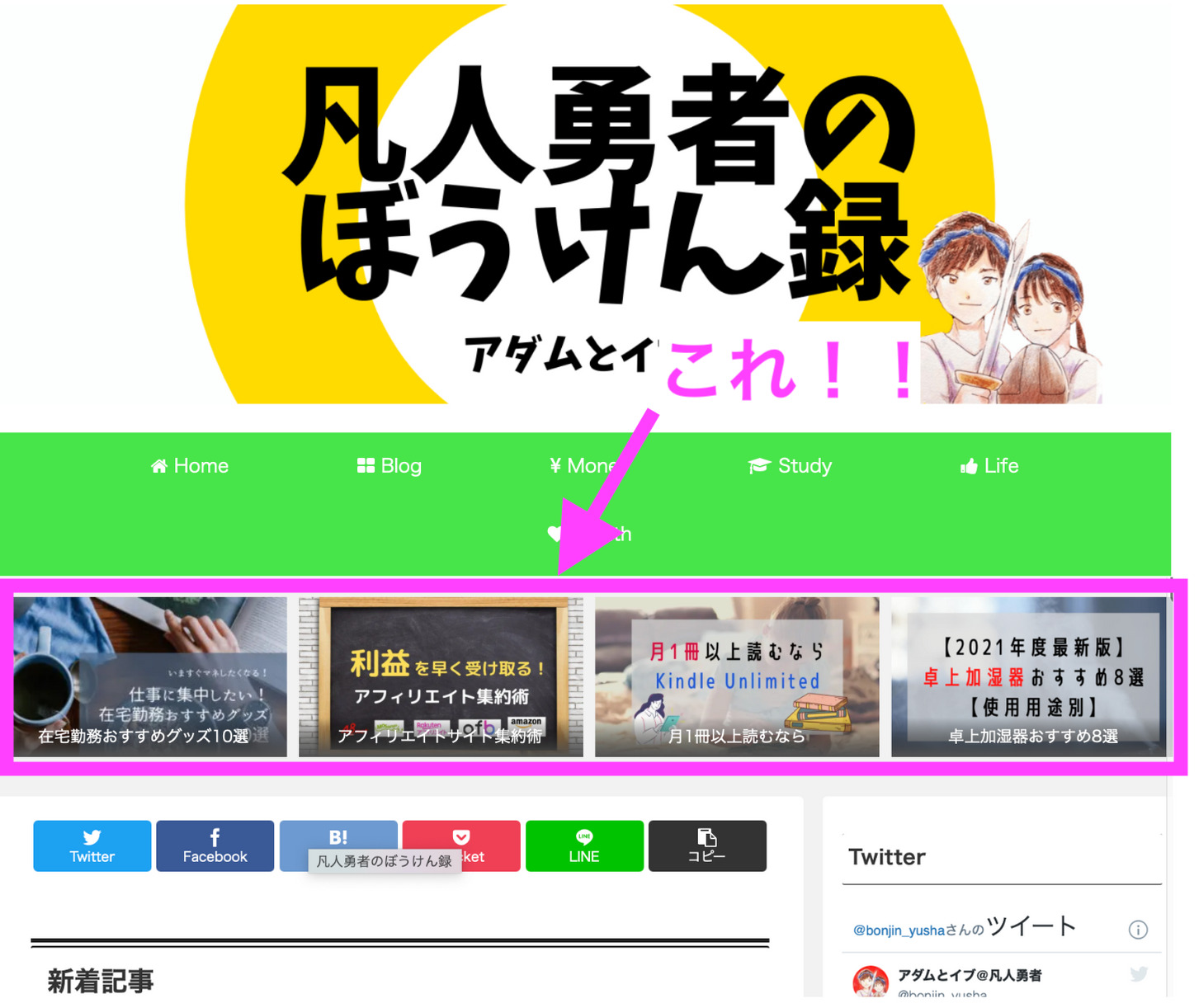
できること:下の画像のピンクで囲った部分のようにおすすめしたい記事をピックアップ
所要時間 :記事読む時間を含めて10分以内


有料テーマみたいにおすすめカードを表示させたーい!!

あるよ(HEROのバーのおじさん風)
こんにちは!アダムです。
ブログのテーマでCocoonを使用されている方必見!
おすすめカードを表示させる方法をめちゃくちゃわかりやすく解説しました!
今回は、CSSもJavaScriptも何もいじりません。
マウスをカチカチしてたらこの記事を読む時間を含めても10分以内に読んでほしいお勧め記事を読者にアピールすることができます。
写真もたくさん使って解説しているので、ぜひ読みながら作業してみてくださいね♪
おすすめカードを作成方法
おすすめカード用メニューの作成
まずは、おすすめカードとして表示させたい記事集(以後、メニューと呼ぶ)を作成しましょう。
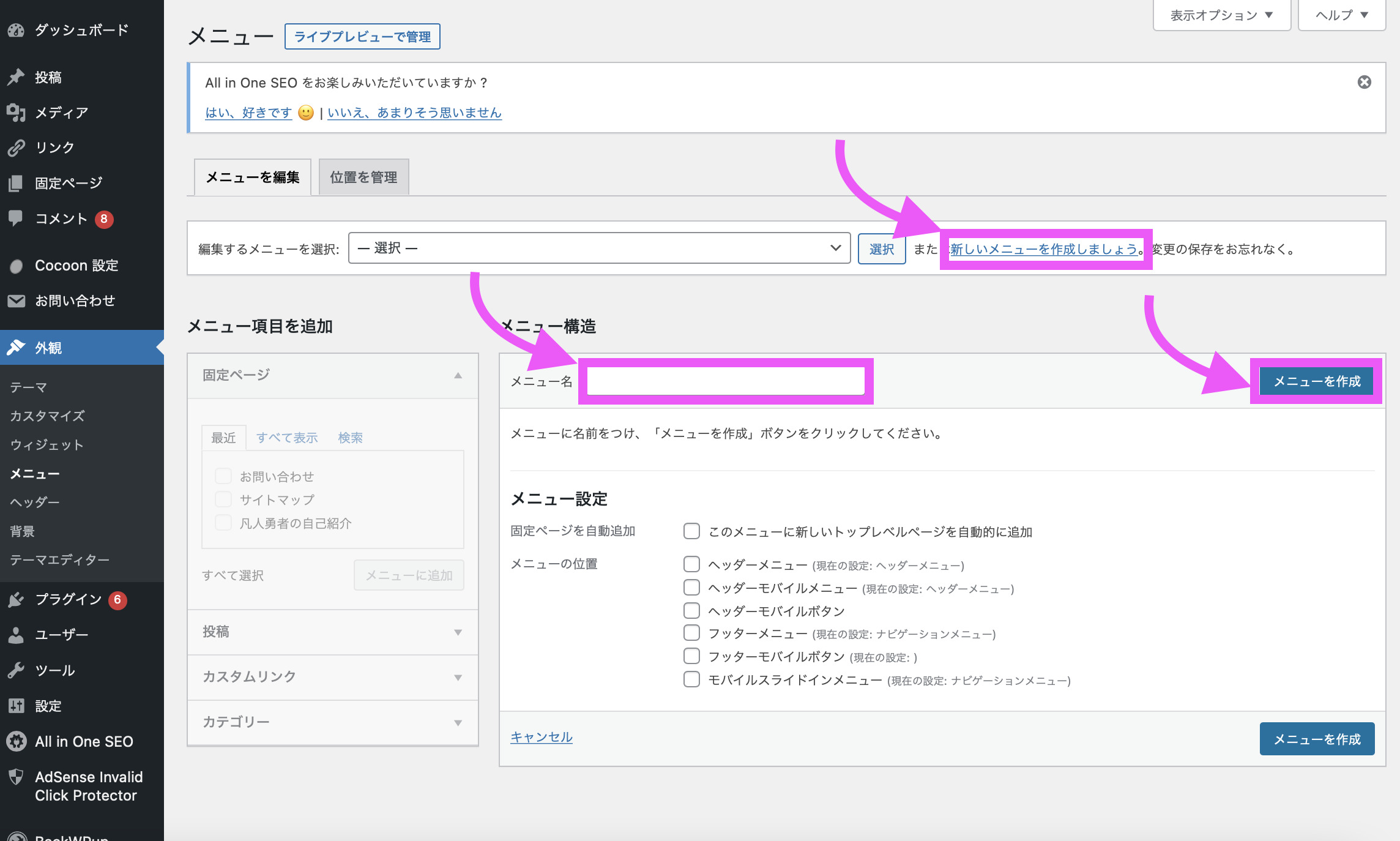
「外観」→「メニュー」を選択。
「新しいメニューを作成しましょう。」をクリックすると下の画像のような画面に行きます。
メニュー名を自分でわかりやすいものに設定して、一旦「メニューを作成」をクリック。

メニューに記事を追加
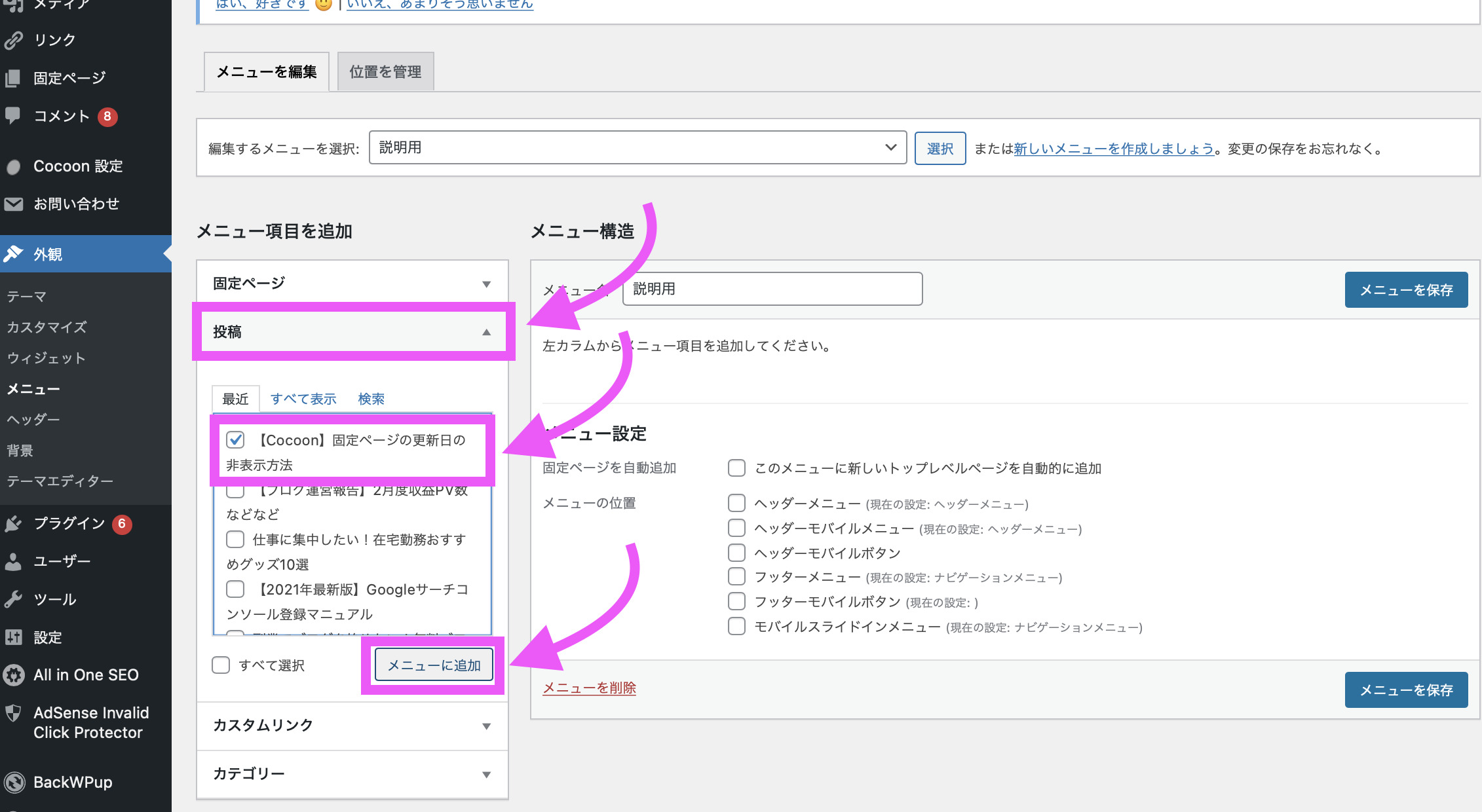
メニューを作成できたら、次はおすすめしたい記事をメニューに追加しましょう。
「投稿」のプルダウンをクリック。
「最近」「すべて表示」「検索」の中から自分が使いやすい方法で、おすすめしたい記事にチェックを入れて「メニューに追加」をクリック。
固定ページを表示したい時は、「固定ページ」のプルダウンを押しましょう。

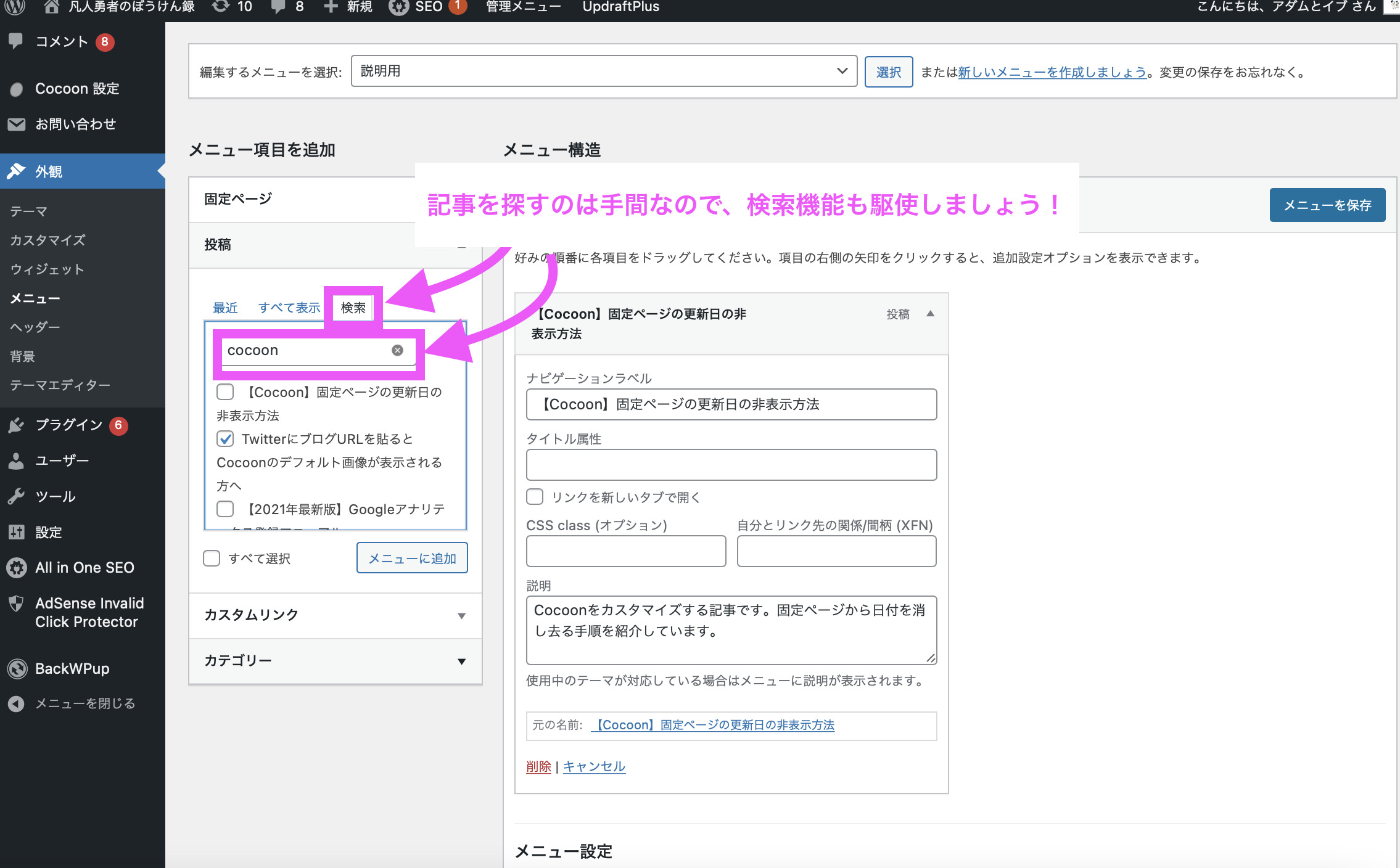
ちなみに、記事数が多い人は「検索」がおすすめ。
タイトルに使用しているキーワードを入れると、超簡単に記事を見つけることができるので、活用しましょう。

カードの外観を考える
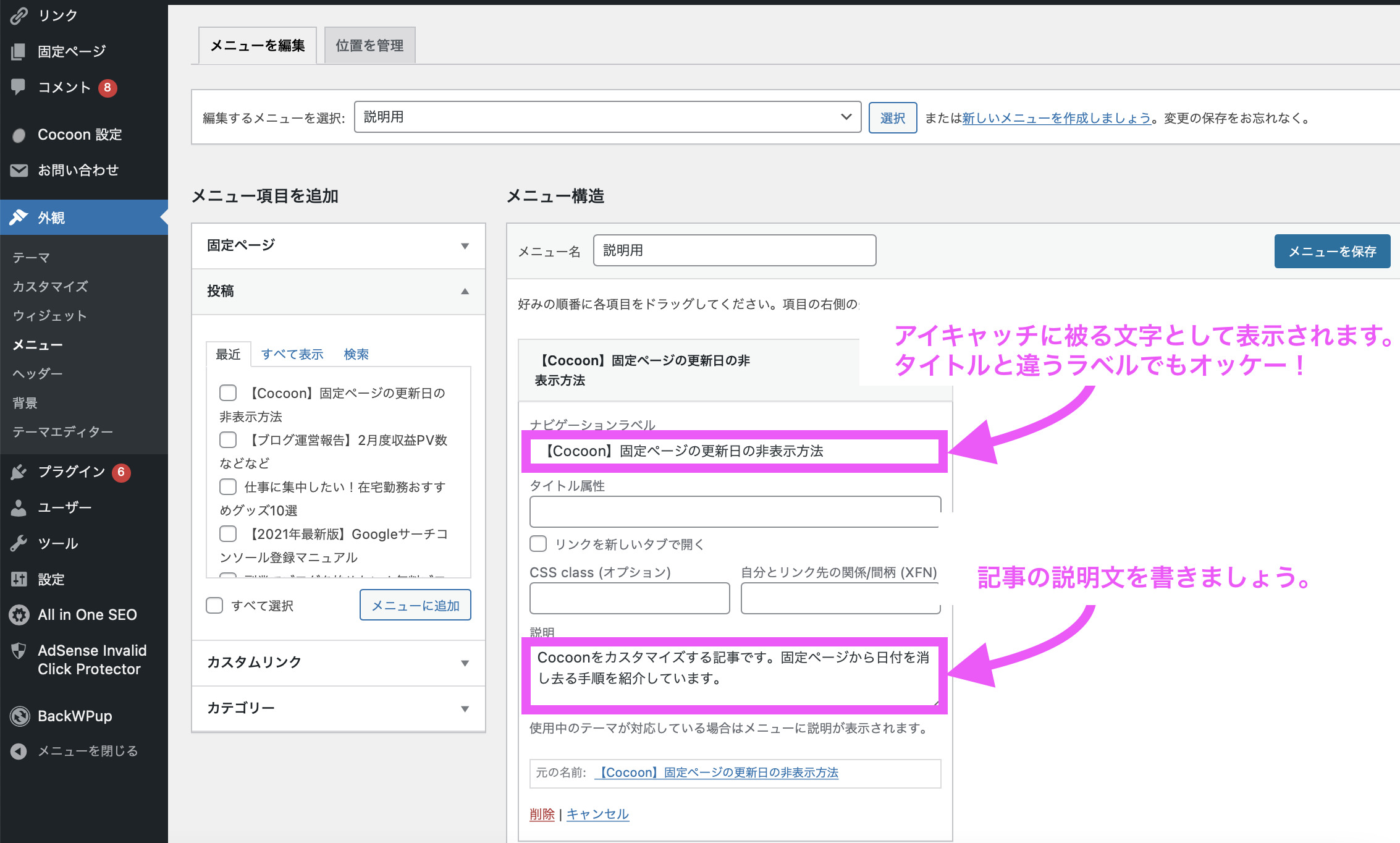
おすすめカードで表示される文字などを設定します。
「ナビゲーションラベル」にはタイトルをさらに要約した短いキャッチコピーを考えて入力しましょう。
この部分は、おすすめカードとしてアイキャッチが表示される上に被る形で表示される文字です。
長すぎるとうまく表示されないなどの不具合や、読者がぱっと見で理解できなかったりします。
ちなみに、「説明」はおすすめカードにはあまり関係ないですが、メニューを別用途で使用する際に入力しておいた方が楽なので、とりあえず記事の中身の簡単な説明文を入力しましょう。


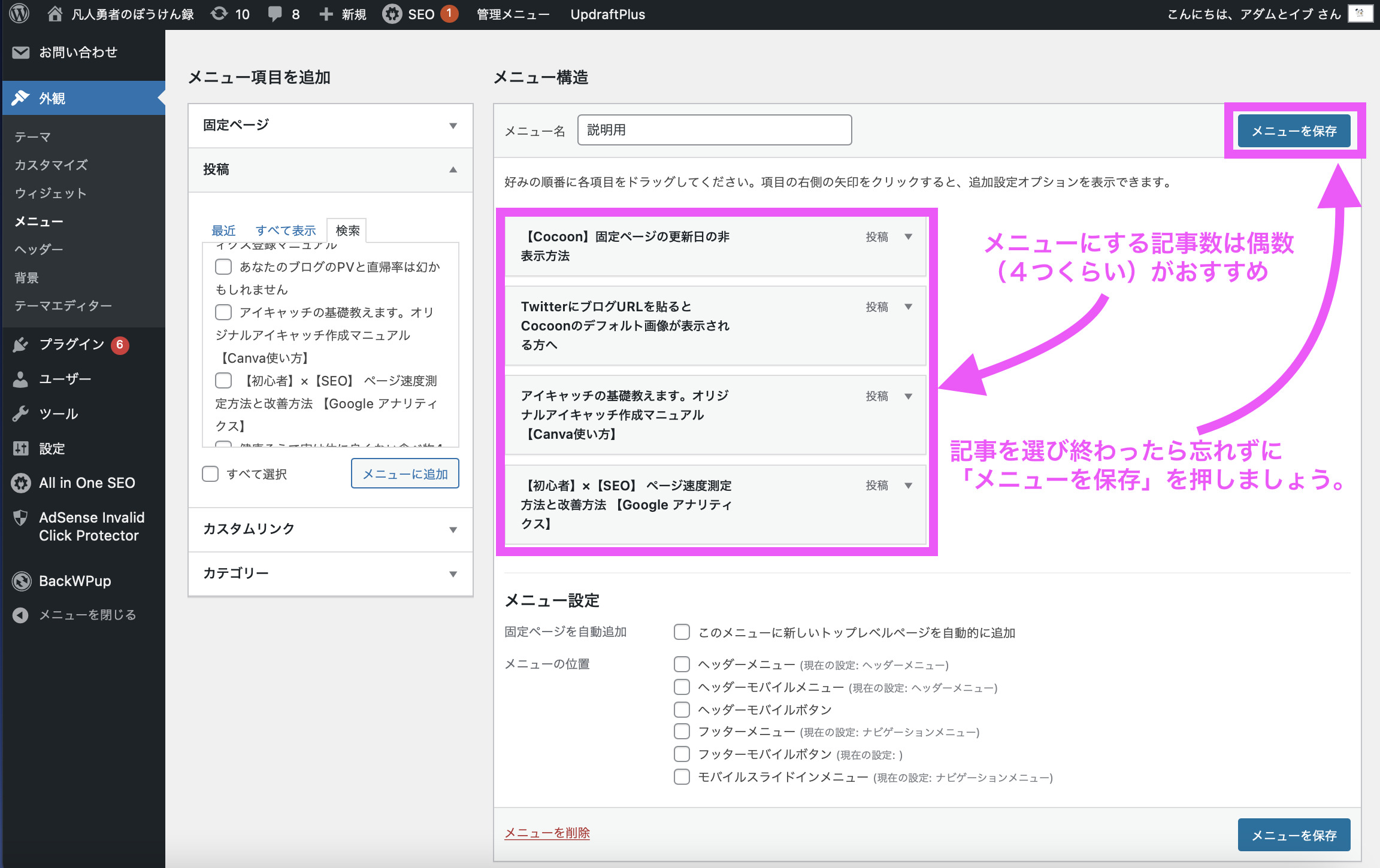
記事の選定&設定
おすすめカードとして表示させたい記事をそれぞれ選び、ナビゲーションラベルなどの設定が終わったら、「メニューを保存」しましょう。
ちなみに、おすすめカードの記事数は偶数(4記事くらい)がおすすめです。
奇数にしているとスマホやタブレットの表示で1記事だけ仲間はずれな表示になってしまうことがあります。

Cocoon設定からおすすめカードの設定
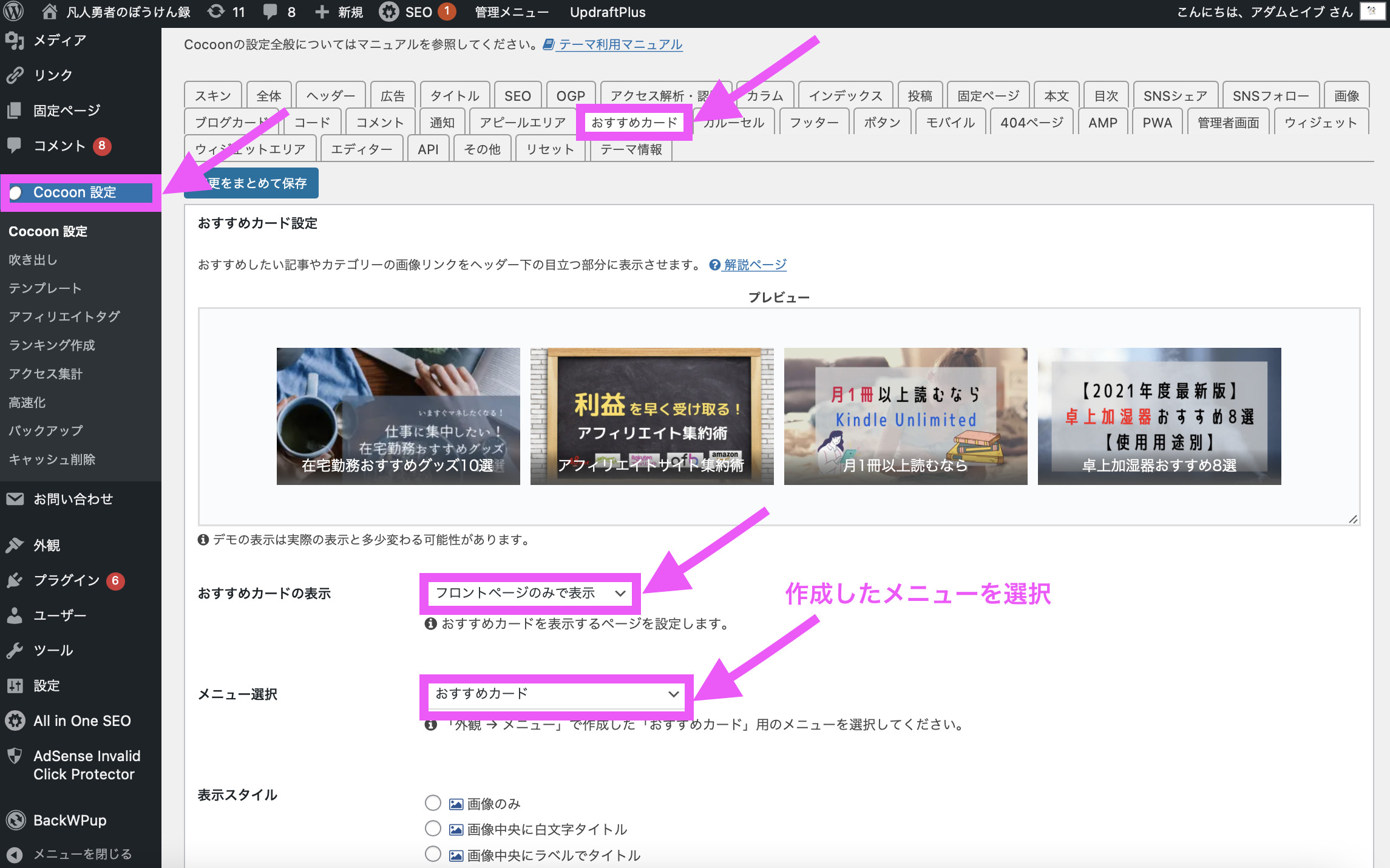
メニューが完成したら、ダッシュボードメニューの「Cocoon設定」をクリック。
「おすすめカード」のタブを選択。
おすすめカードを表示させたい状況の設定をしましょう。
ここでは、ホーム画面(フロントページ)のみでの表示設定にしています。
また、「メニュー表示」で、先ほど作成したメニューを選択しましょう。

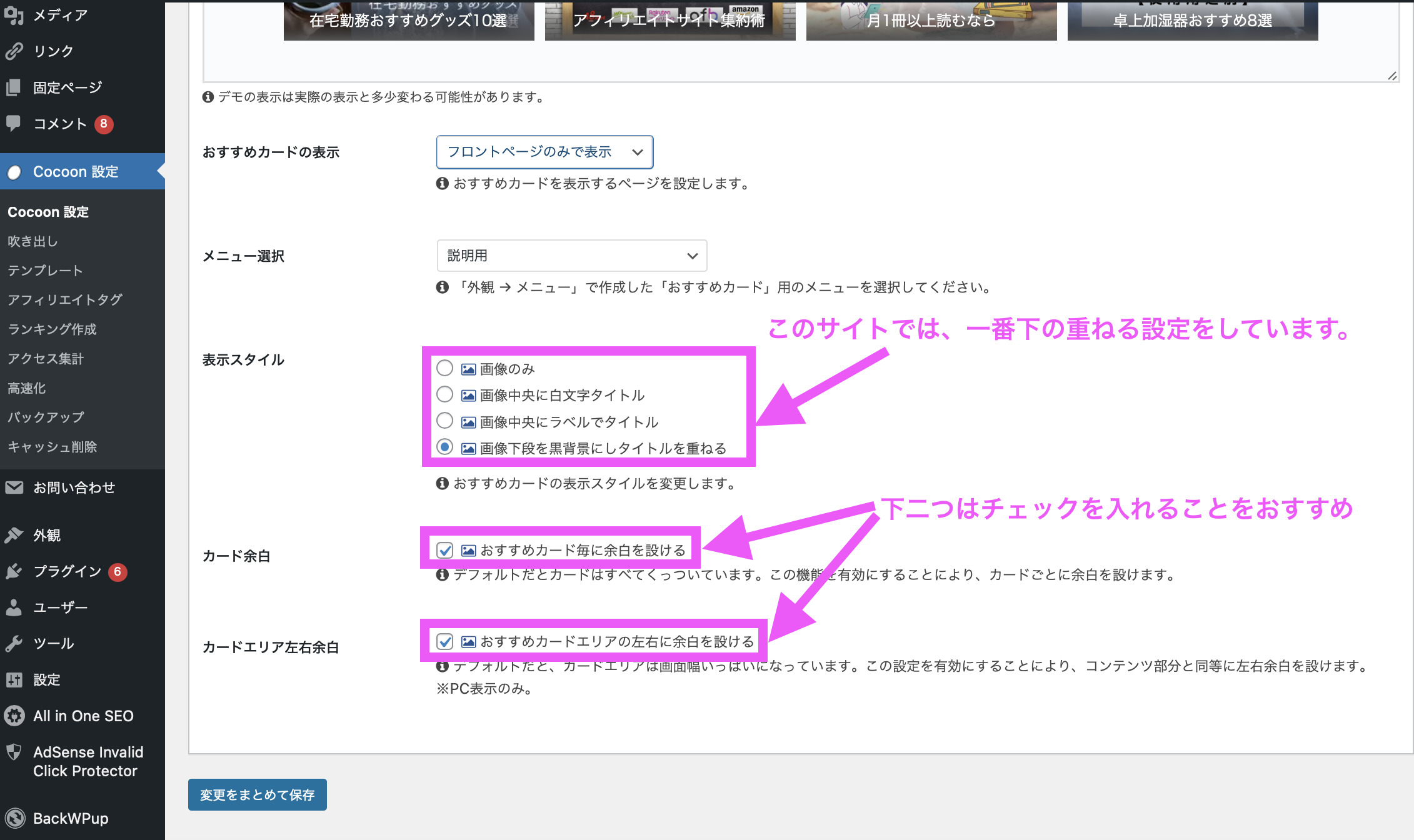
「表示スタイル」では、おすすめカードの表示設定ができます。
おすすめは一番下の「画像下段を黒背景にしタイトルを重ねる」です。
理由は、かっこいいから!笑
「カード余白」「カードエリア左右余白」は両方チェックを入れておく設定がおすすめです。

どの設定でも言えることですが、僕のおすすめはあくまで個人の好みなので、実際に全通りをプレビューしながら自分の好みの設定を探してみてください!
まとめ
今回は、おすすめカードの表示方法について解説しました。
ポイントは、「おすすめカード用のメニューの作成」と「Cocoon設定」です。
今後もちょこちょこCocoonを使用している人に向けたカスタマイズ方法の記事をアップしていきますね!

.jpg)


コメント